This section contains the basics required to build and deploy a simple Dialog Application. The Dialog Application is a sequence of combined miniApps and other building blocks (optional) for running a conversation according to the logic predefined.
The progress is saved automatically at any point in the development.
To log in to Orchestrator, follow the steps below:
-
Log in to OCP® as described in Logging in and logging out.
-
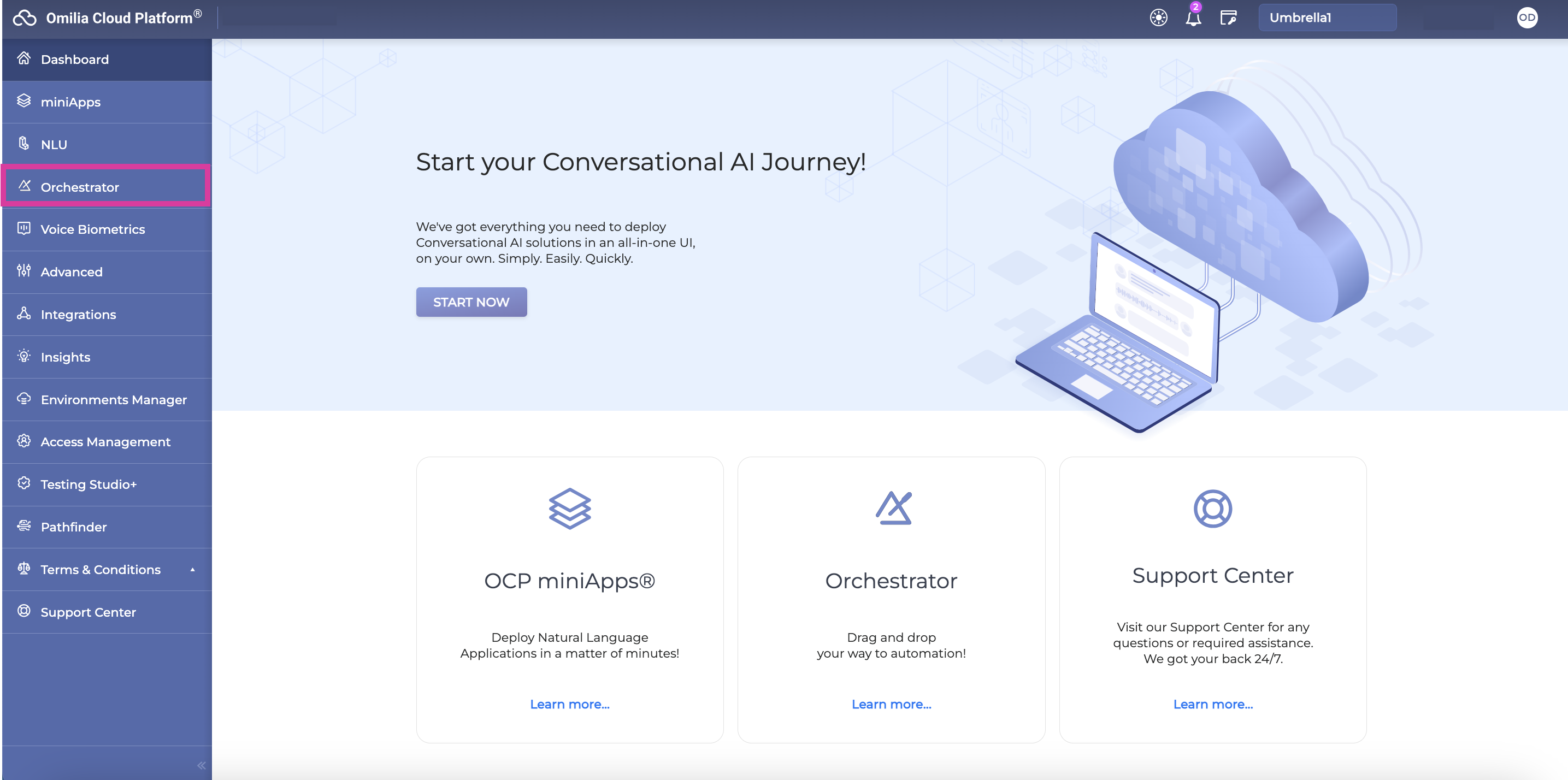
Click Orchestrator on the left sidebar.

-
You will be forwarded to the landing page of Orchestrator, where it is possible to:
-
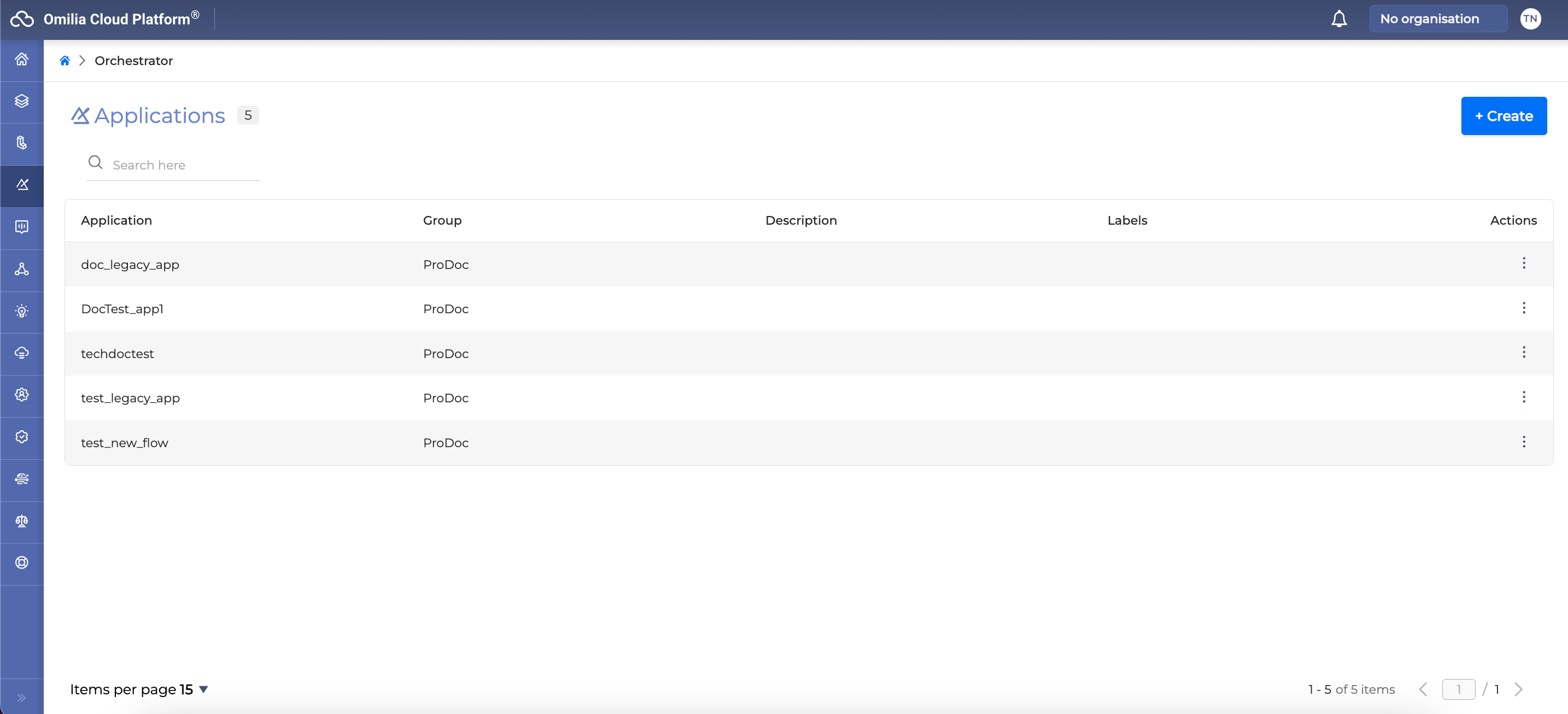
select one of the applications to work on:

-
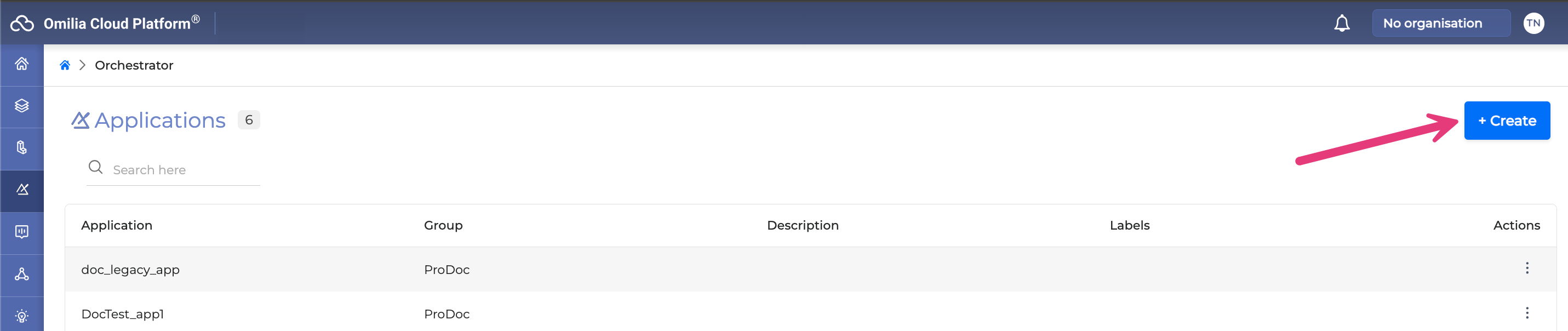
or start with creating a new application by clicking the +Create button:

Create New Application
If it is your first use of the Orchestrator, you will be prompted to create a new application. If you already have some apps created in your Orchestrator, you can always create another one as needed. To do so, click the +Create button at the right upper corner of the Orchestrator landing page.

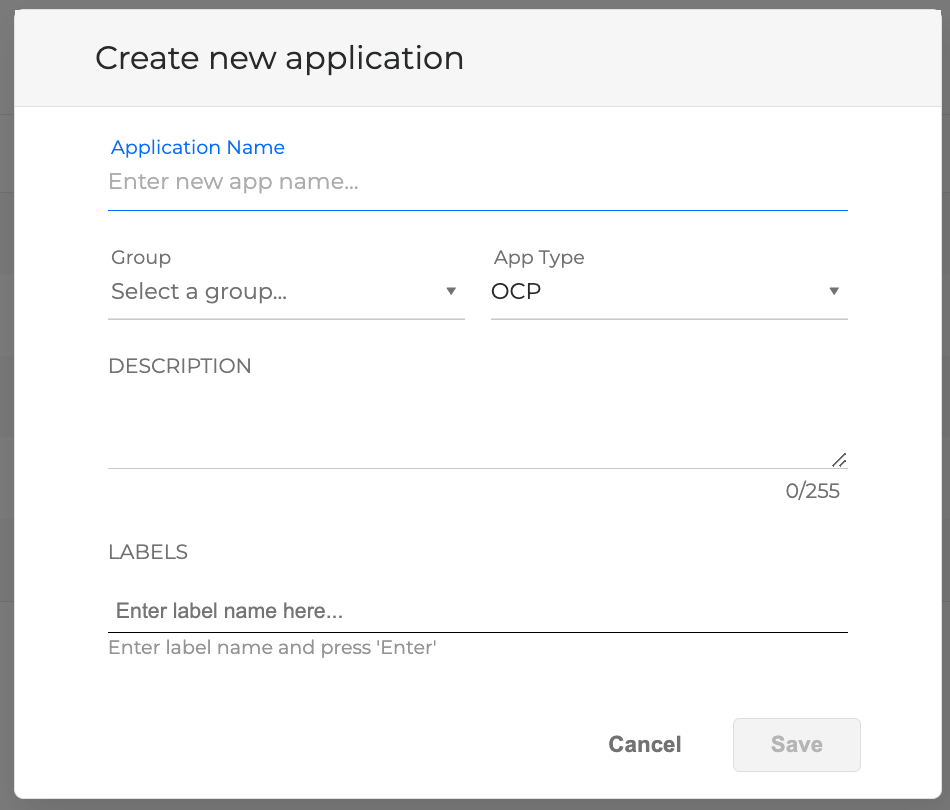
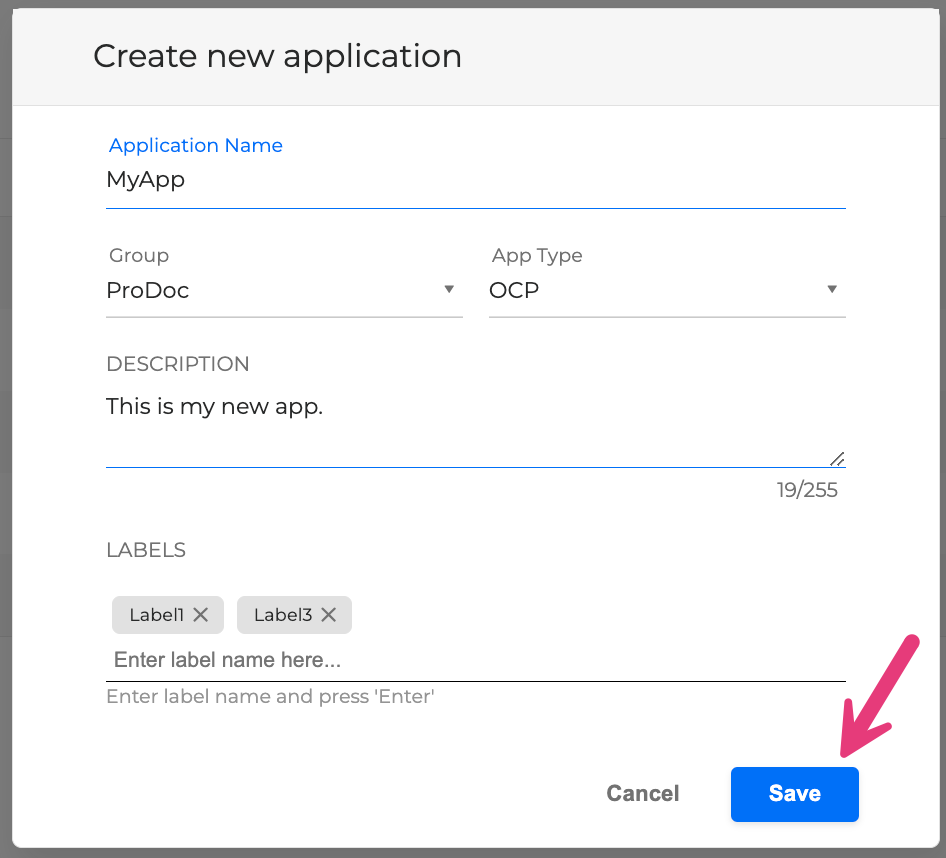
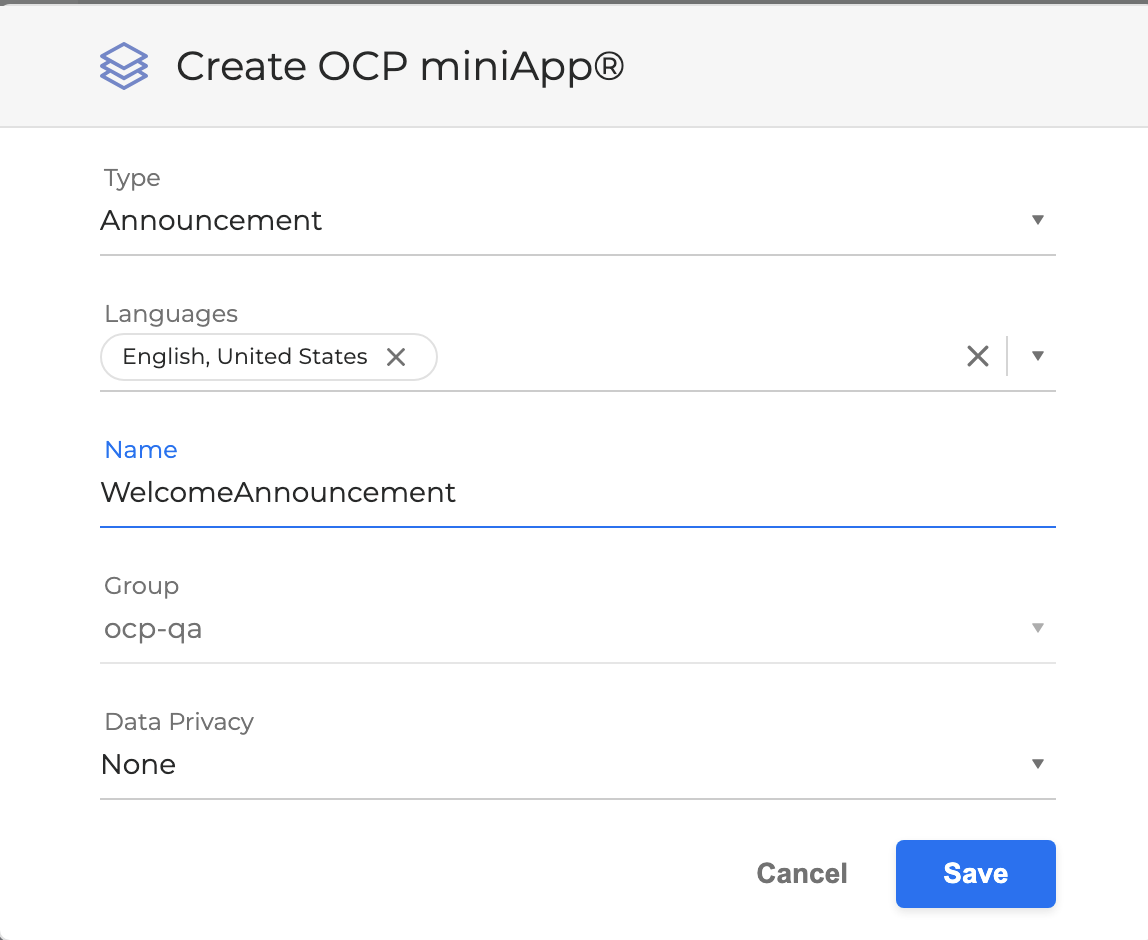
Fill in the fields of the Create new application form that pops up once you click the +Create button:

-
Application Name: enter a name for your new Dialog Application.
-
Group: select a group from the available groups of the dropdown list to which the Dialog Application belongs. The Dialog Application is accessible from other group members.
-
App Type: select the application type you want to work with. Choose OCP to create an app using the standard Orchestrator functionality, Agentic to build the application using agentic applications combined with the standard Orchestrator components, or Legacy to upload a manually created app without using the Orchestrator interface.
For Legacy Apps, follow the guidelines described in the Working with Legacy Apps article.
To learn more about the agentic application creation, see theAgentic Flowsarticle.
-
Description (optional): add a description for your new Dialog Application. The maximum description length is 255 symbols.
-
Labels (optional): add a label to your new Dialog Application. Type in the label name and press Enter to add it. Click X icon to the right of the added label to delete it before saving changes if needed.

Click Save to be directed to the Orchestrator board.

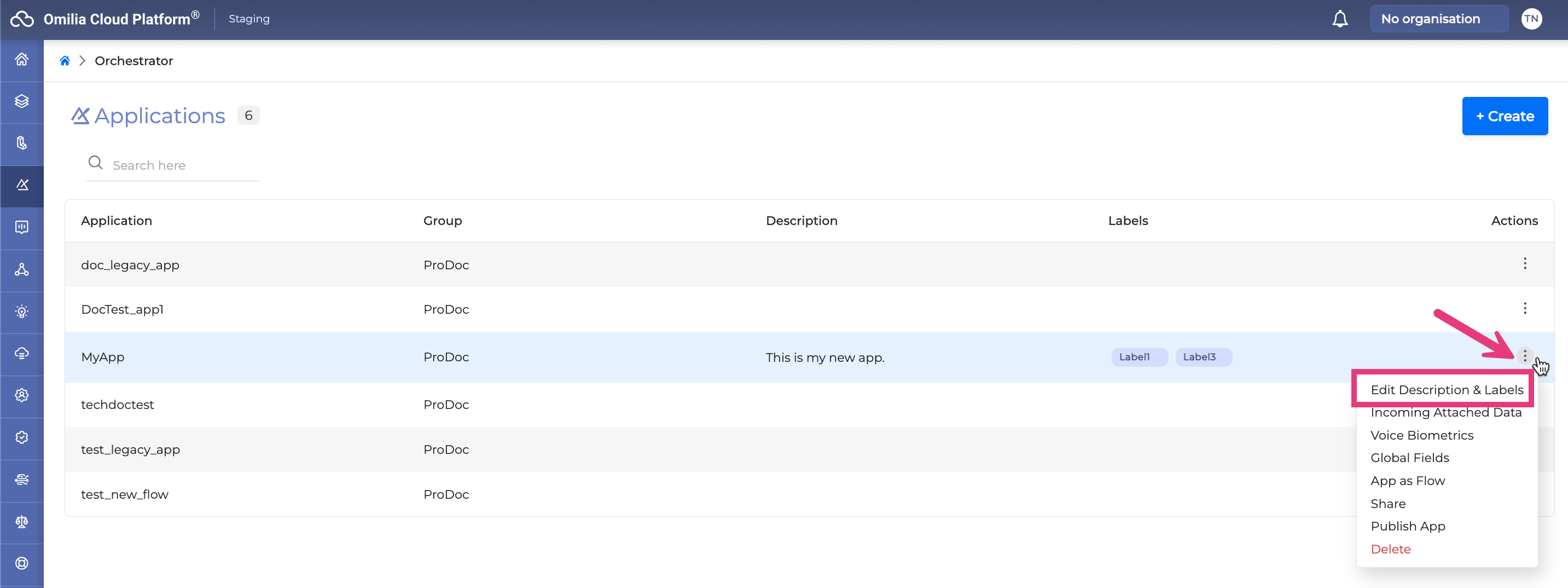
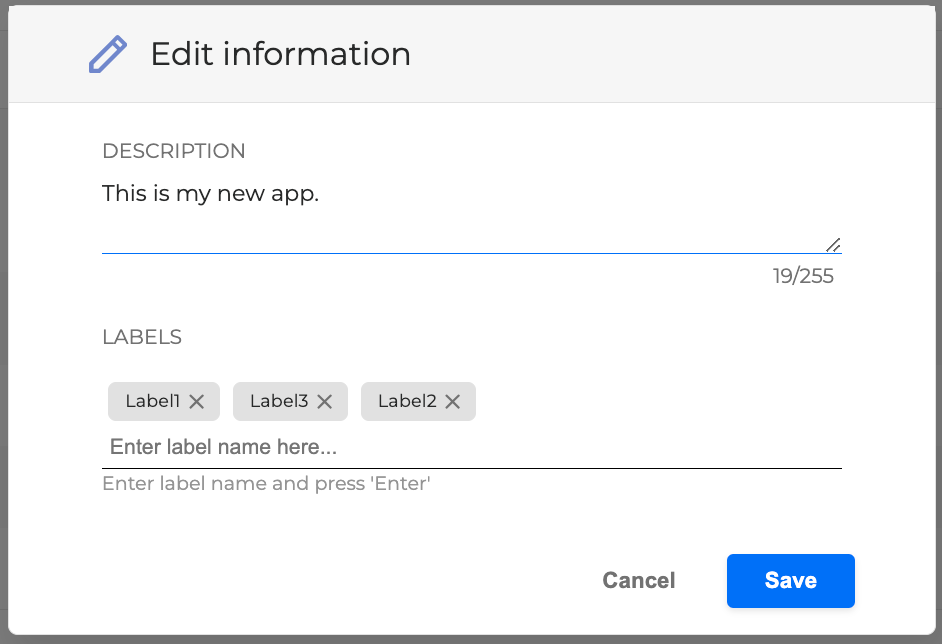
You can edit your labels and description later if needed. To do so, return to the Orchestrator landing page and click the three dots icon to the right of the application in question.

Upon clicking the Edit Description & Labels option, you will see the Edit information form. Change the information you need and click Save for these changes to be applied.

Explore Orchestrator Board

-
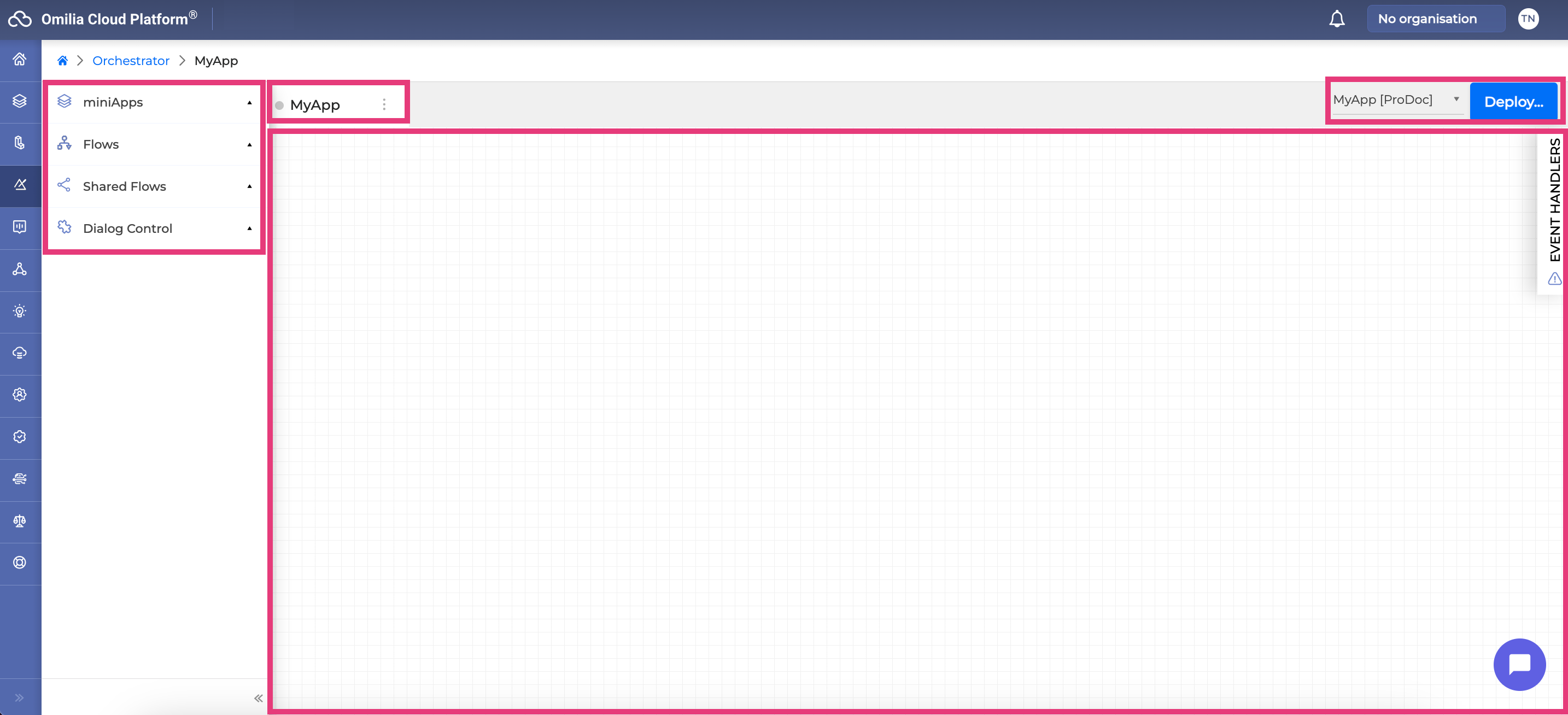
The left sidebar contains the building blocks: miniApps, Flows, Shared Flows and Dialog Controls, which are the building blocks of the Dialog Application. Each of these sections is vertically resizable. To adjust the number of visible items, hover over the bottom border of a section until the resize cursor appears, and then click and drag to expand or collapse the section.
-
The central part displays the canvas where you can drag and drop building blocks, connect them with arrows, and create a Dialog Application.
-
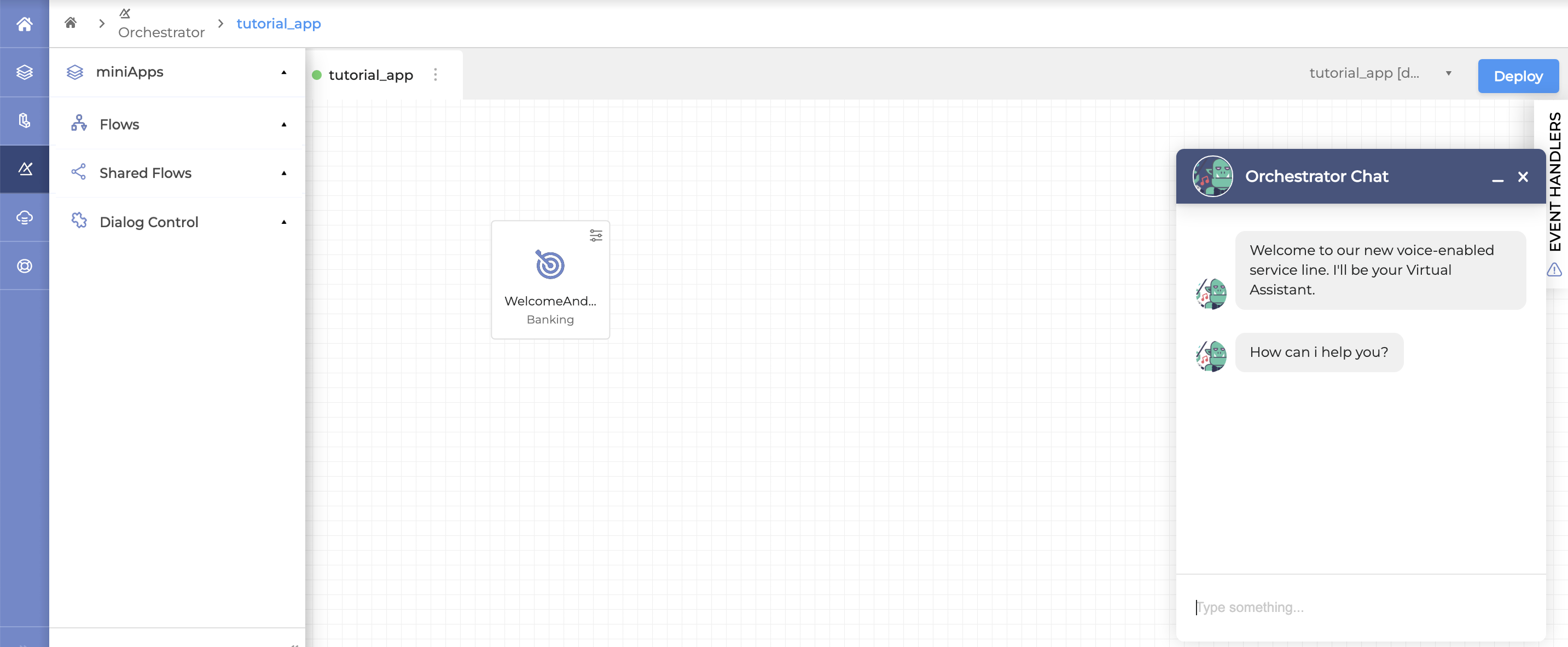
In the upper panel, there is a tab of the current Dialog Application (in this example, MyApp). The dot on the left of the current Dialog Application’s name is grey if the application is not deployed and turns green if the application is deployed.
-
In the upper right corner, there is a dropdown menu of the available Dialog Applications that you can switch between, and the Deploy button to deploy your Dialog Application at any time for testing or production use.
-
Click the Chat icon in the lower right corner to open the Orchestrator chat to simulate a deployed Dialog Application.
-
The Event Handlers drawer on the right side allows for the configuration of possible conversation scenarios if an error occurs.
Build Dialog Application in Orchestrator Board
To create a simple Dialog Application, follow the steps below:
-
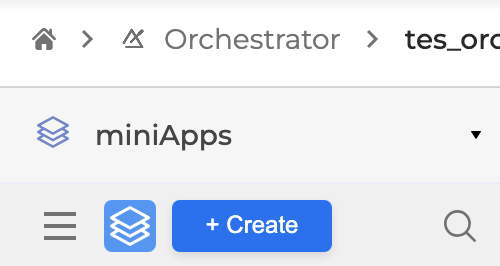
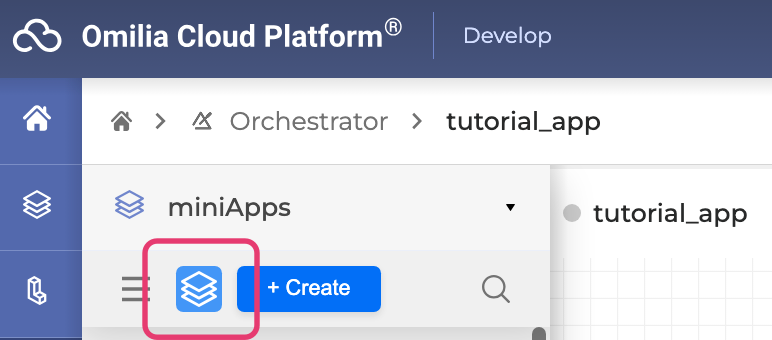
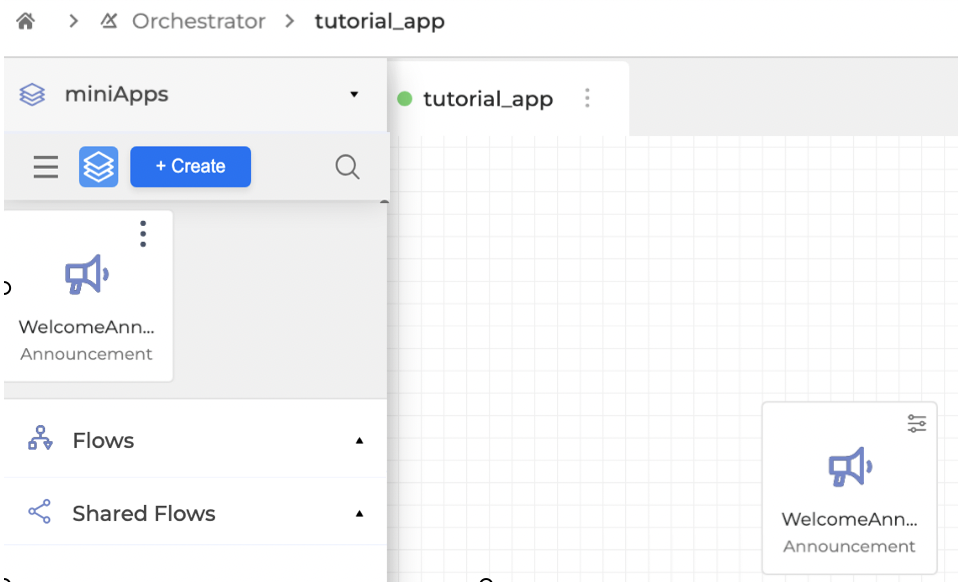
Navigate to the miniApps panel on the left sidebar and click the +Create button to create a miniApp of any particular type. Read on about the types of miniApps on Types of OCP miniApps®.

2. Fill in the form that allows to create a miniApp directly from Orchestrator. For more information, check out How to manage your miniApps® and click Save when finished.

3. If you want to view the list of all the available miniApps and manage them, click the Console icon.


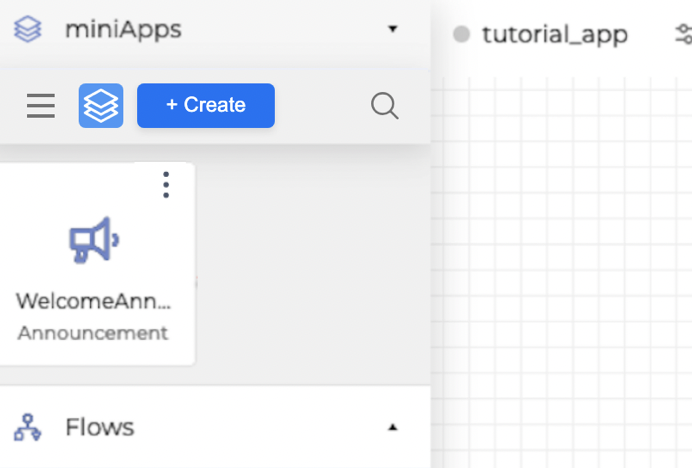
3. Once created in the miniApps web application, it is automatically listed in the miniApps tab of the Orchestrator.

4. If you want to change some settings of the miniApp, it also possible to do it directly through Orchestrator:
-
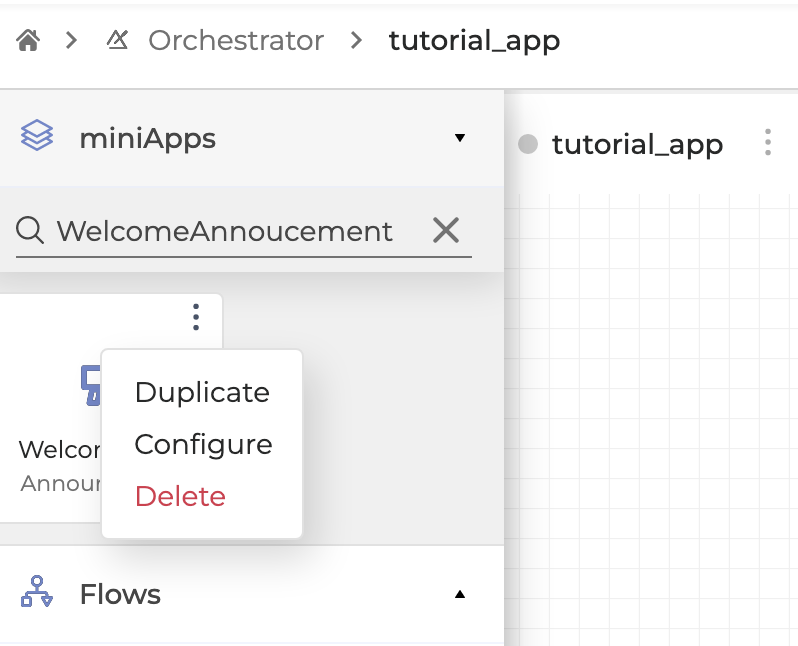
Сlick the Options menu in the right upper corner of the miniApp.
-
Select the Configure option.

-
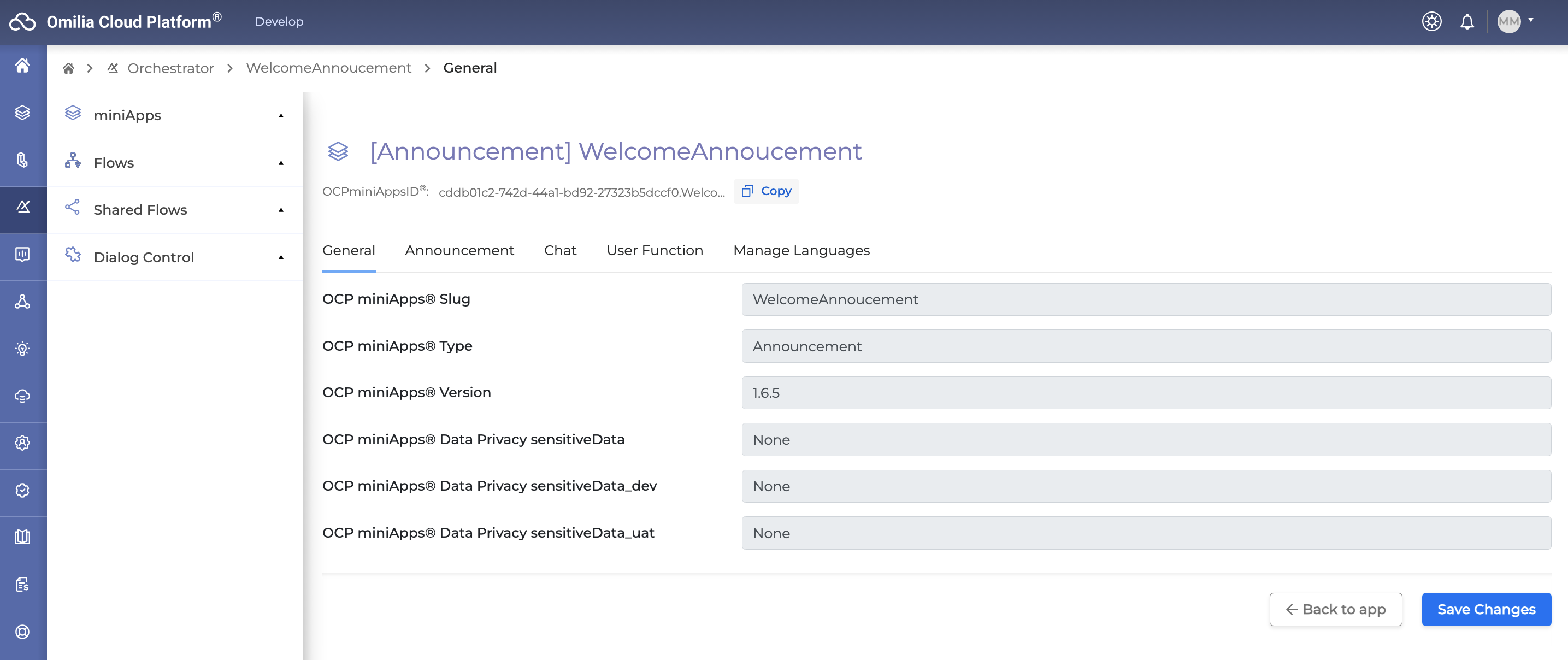
Once clicked, you are redirected to the miniApp’s configuration page within Orchestrator.

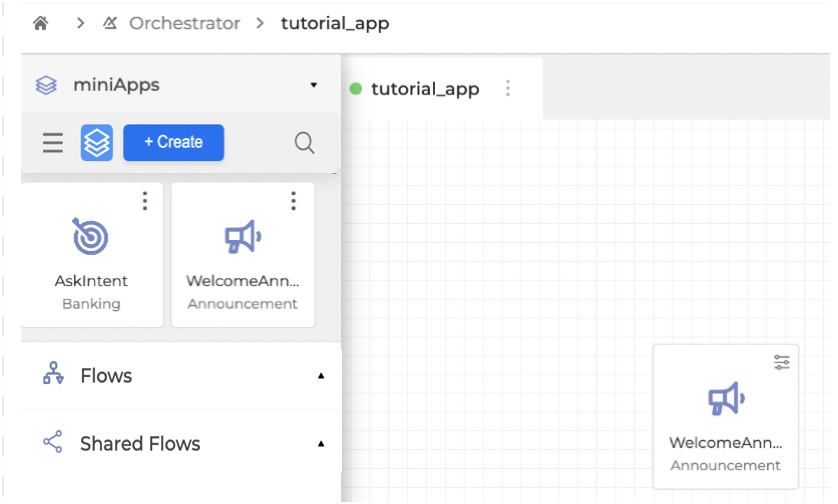
4. To apply a miniApp in the Dialog Application, drag and drop it onto the canvas.

A basic Dialog Application is built. This Dialog Application that contains this particular miniApp will be played when receiving a call or talking to a chatbot.
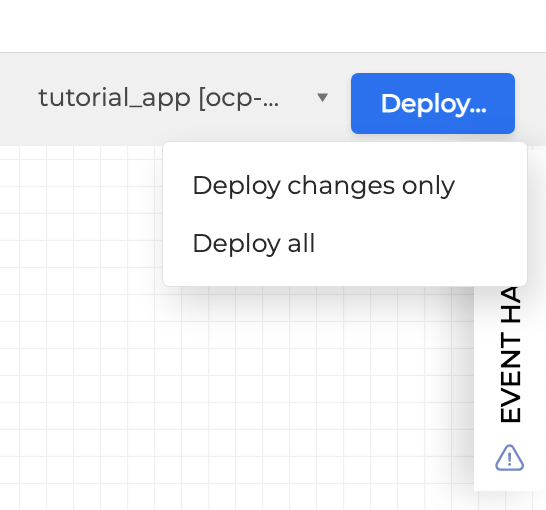
5. Click the Deploy button to run the Dialog Application. The Dialog Application is ready to accept calls and have sessions with a chatbot.

6. A message appears if the deployment was completed successfully.

7. To test the Dialog Application, click the Chat icon in the right lower to open the Orchestrator Chat. The Orchestrator Chat simulates the conversation using the deployed Dialog Application on the canvas.

Connect Building Blocks
To connect building blocks, follow the steps below:
-
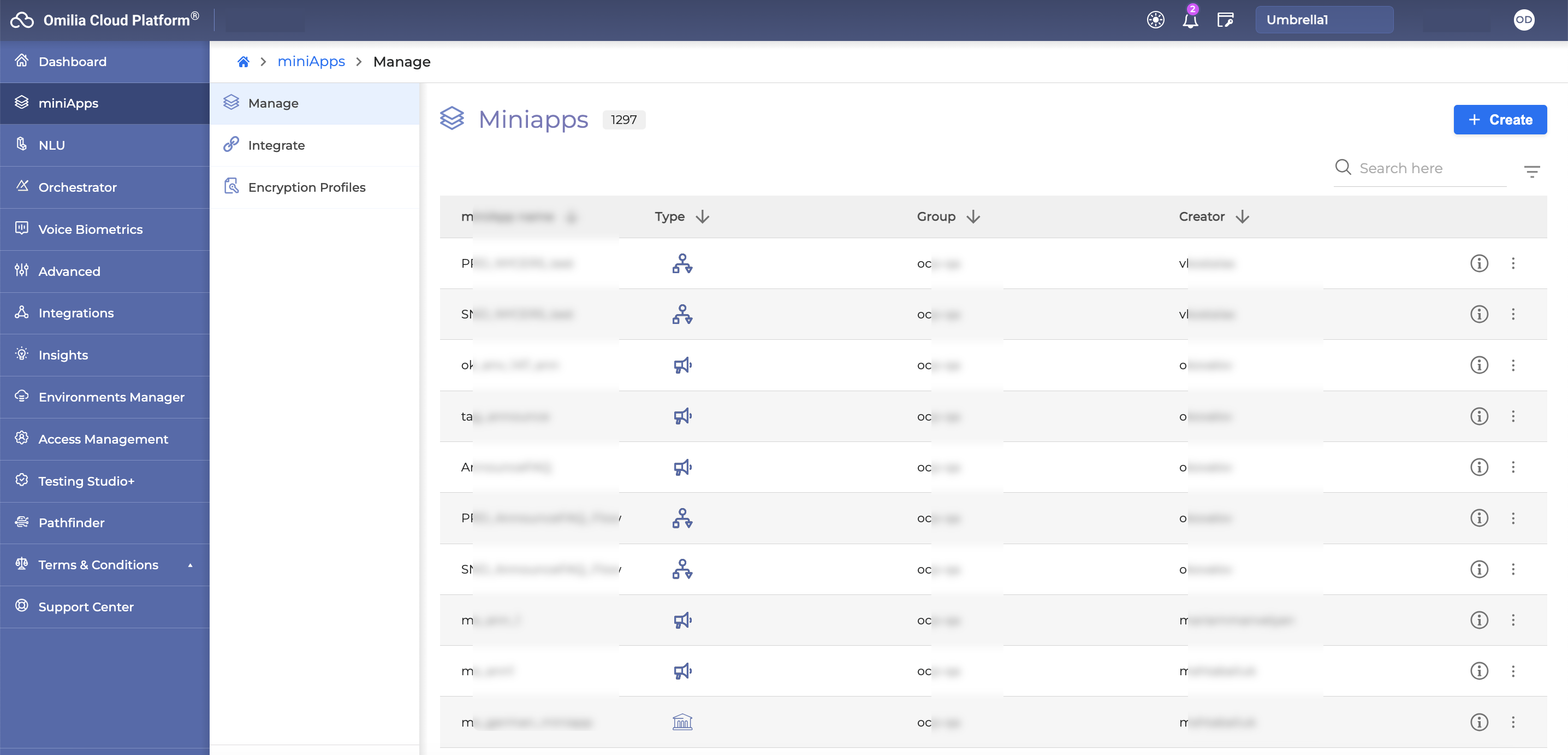
Navigate to the miniApps panel at the left sidebar, and click the Manage button to create a miniApp in OCP miniApps® web application. Configure this miniApp according to purpose whether it is a question trying to get an intent or information out of the caller, an announcement, or anything else. Once created, it is listed in the miniApps section.

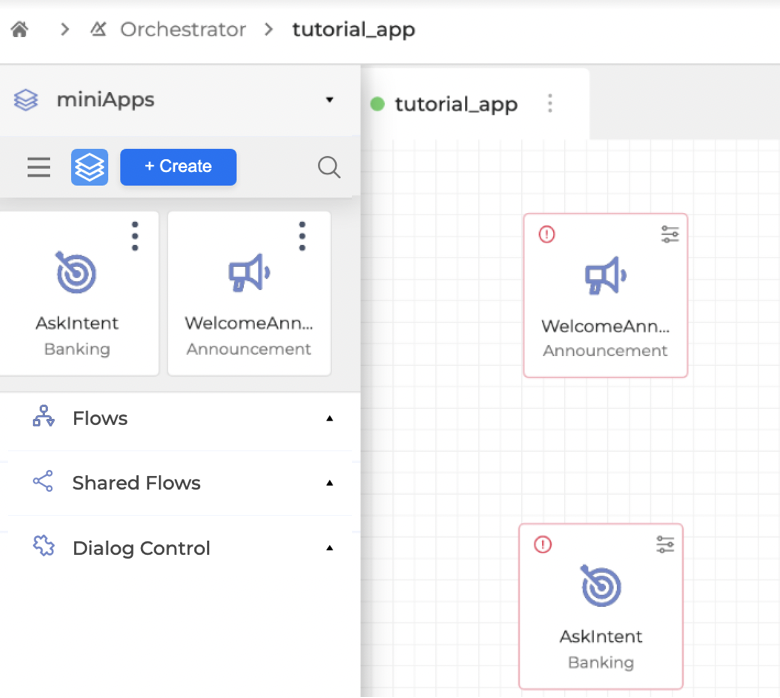
2. Select the created miniApp and drag and drop it onto the canvas.

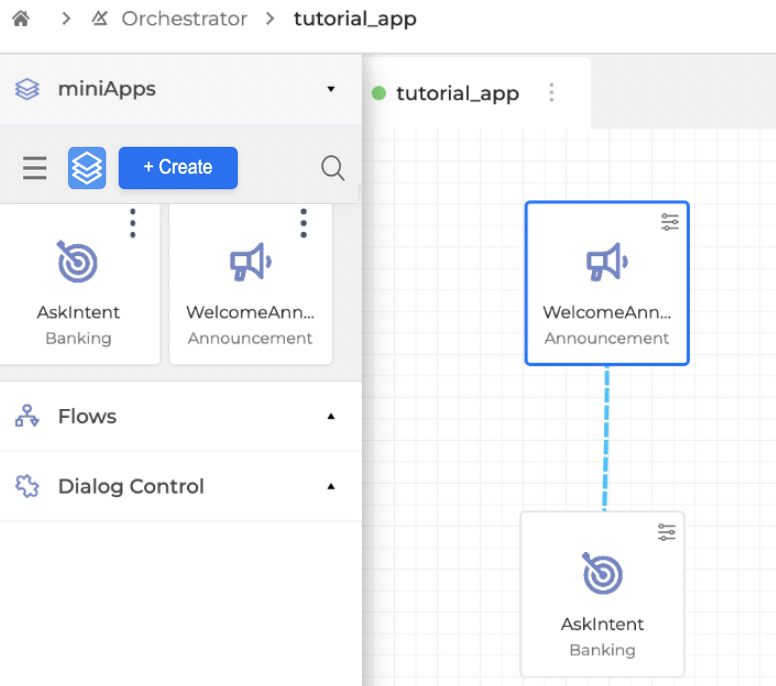
3. Hover the cursor over a building block on the canvas. When the dots appear, click on the building block and hold. Drag the connection line to the building block you want to connect to (a second miniApp in this case) and release the button to connect them.

Orchestrator Keyboard Functions
Delete a building block (miniApp, Flow, Condition, Transfer)
-
Click on the building block you want to delete to select it.
-
Press <Fn> + <Backspace> or the <X> button on the keyboard.
Delete a connection between building blocks
-
Click on the connection line you want to delete to select it.
-
Press <Fn> + <Backspace> or <X> button on the keyboard.
Copy and paste a single building block.
-
Click on a single building block you want to copy.
-
Press <Cmd/Ctrl> + <C> to copy it.
-
Hover the cursor onto the canvas and press <Cmd/Ctrl> + <V> to paste it.
To select multiple blocks, hold Shift and then click on each one of them.
Orchestrate Advanced Dialog Application
Check out these advanced features of the Orchestrator:
-
How to configure them by passing values to miniApps.
-
How to create and use Conditions, Transfers, Flows , and Event Handlers.