Announcement miniApps
Announcement miniApps allow you to configure your own announcement message, based on external values that can be passed from any other type of miniApp. That way you can set dynamic values in your announcements that will change the content of the message based on information like where the customer is calling from, what time of day it is, or what is the customer’s inquiry.
This article describes the steps needed to configure such a miniApp.
Creating an Announcement miniApp
To create an Announcement miniApp, proceed as follows:
-
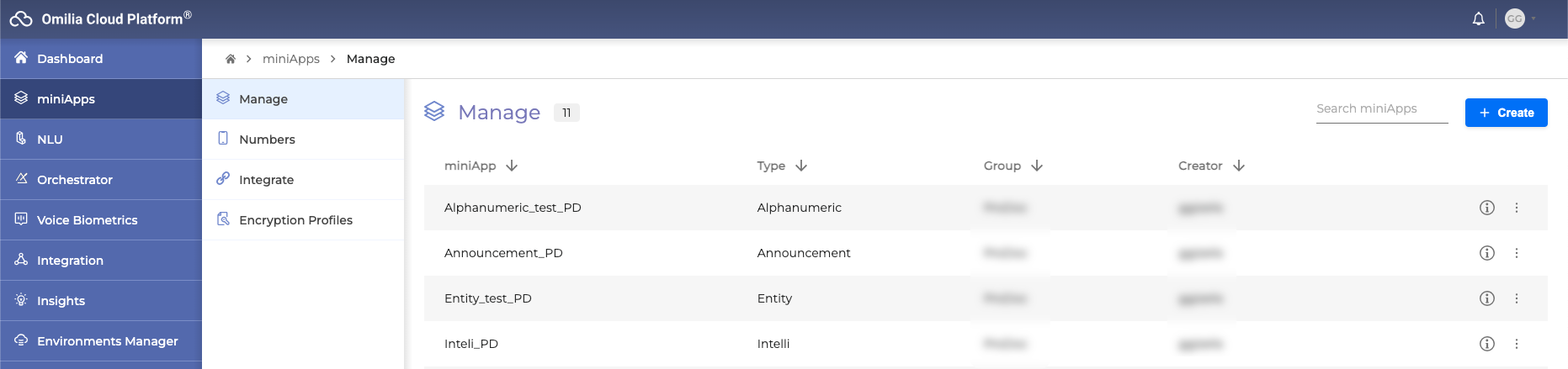
Navigate to the Manage tab.

-
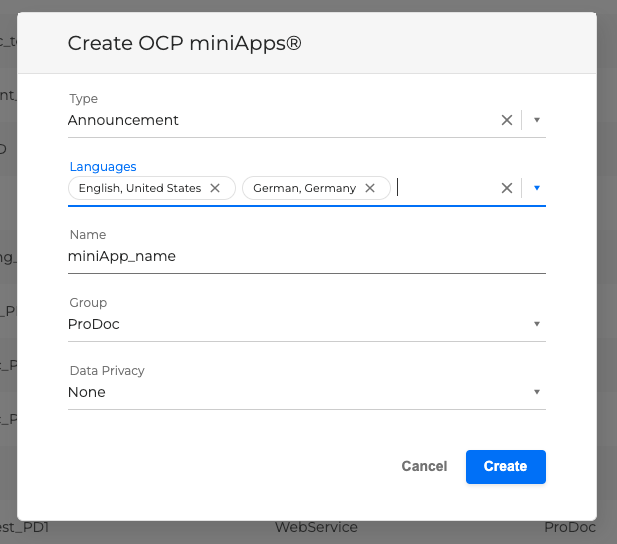
Click the + Create button, and select Announcement as the type.

-
Select the required languages for the miniApp.
-
Choose the name for the miniApp.
-
Select the group the miniApp will belong to.
-
Click Create.
Now you can move on to configuring the full functionality of the miniApp.
The miniApp is visible to any member of the group under which it was created.
Announcements Tab
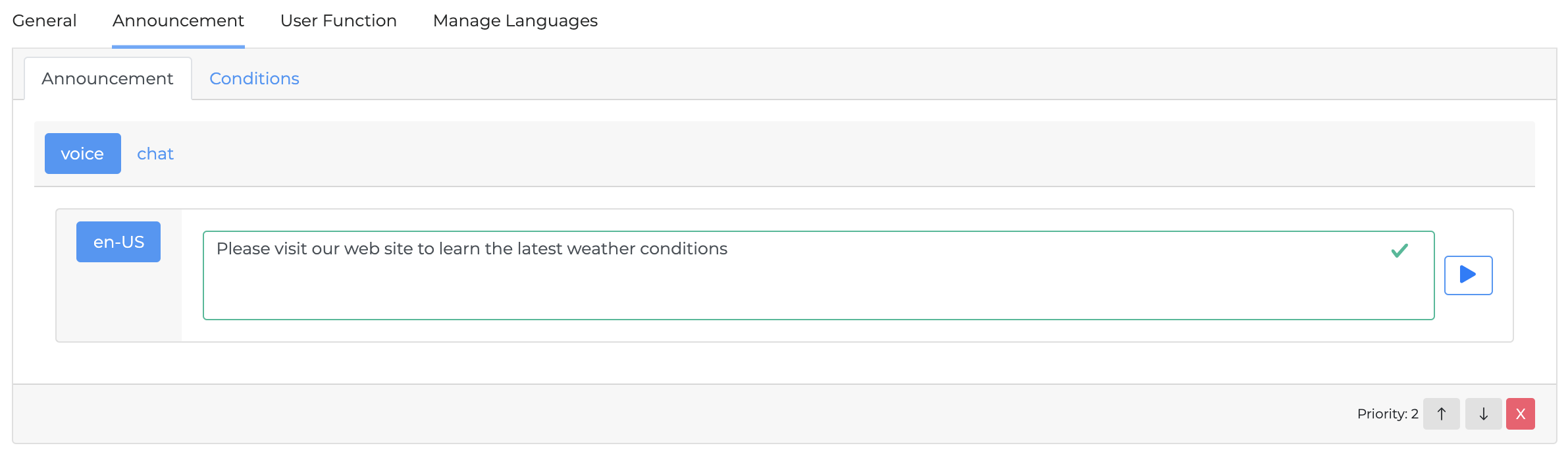
Announcements
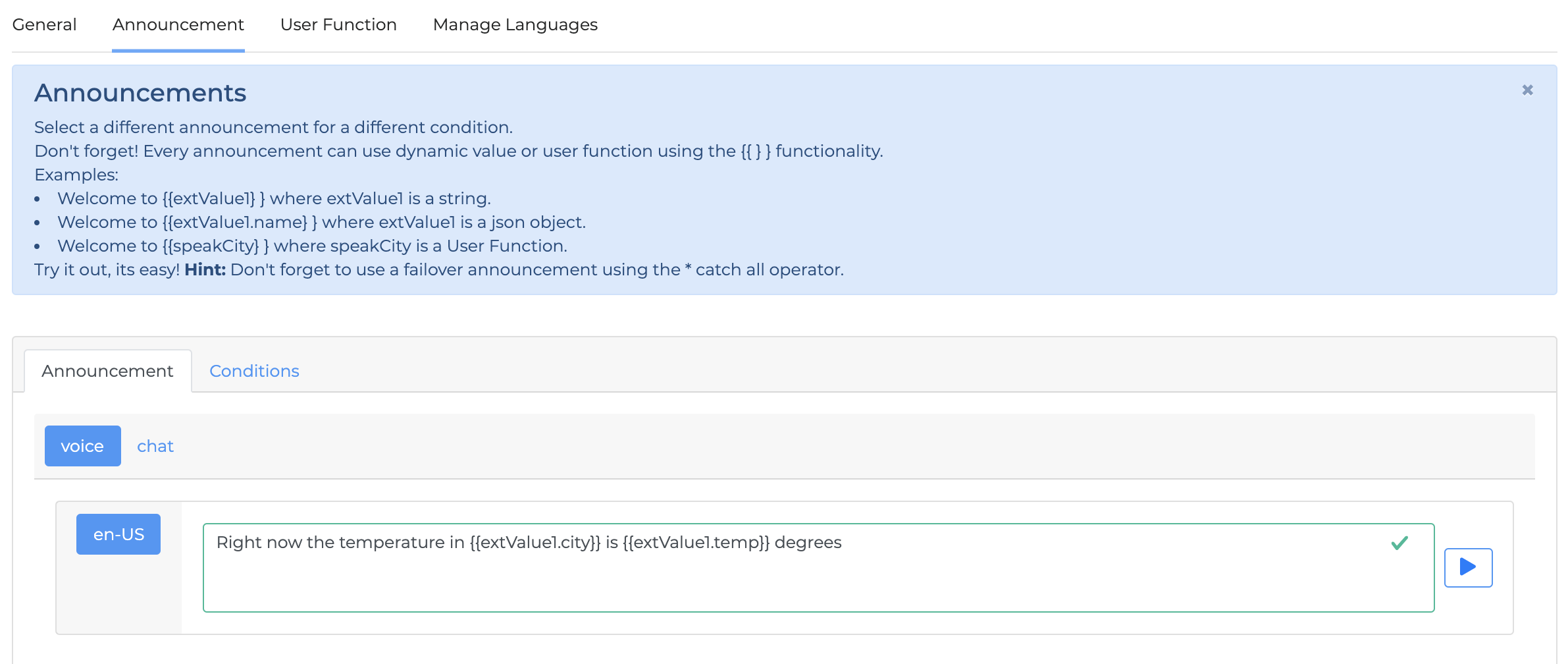
In the Announcements section, you can set a custom prompt of your choice.
You can select a different announcement for a different condition.
Don’t forget! Every announcement can use dynamic values or user functions using the {{ }} functionality.
Examples:
-
Welcome to {{extValue1}}, where
extValue1is a string. -
Welcome to {{extValue1.name}}, where
extValue1is a JSON object. -
Welcome to {{speakCity}}, where
speakCityis a User Function.
Conditions
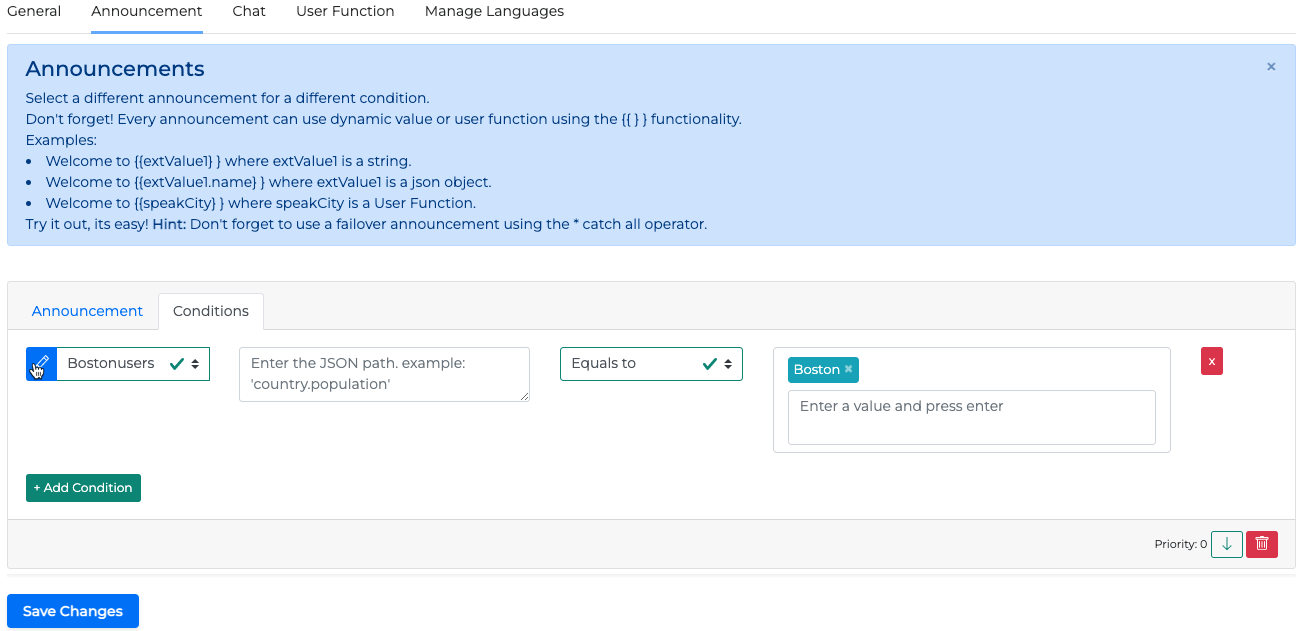
In the Conditions section, you can determine which external values are going to be announced.
So if you have your external value as {{extValue1}} in the announcement, and you want the announcement to be said when the city name is Boston, it will look the following:

The condition’s external value name can be edited to any value that makes sense to you and can be used within OCP in other applications (for example Orchestrator) as input.
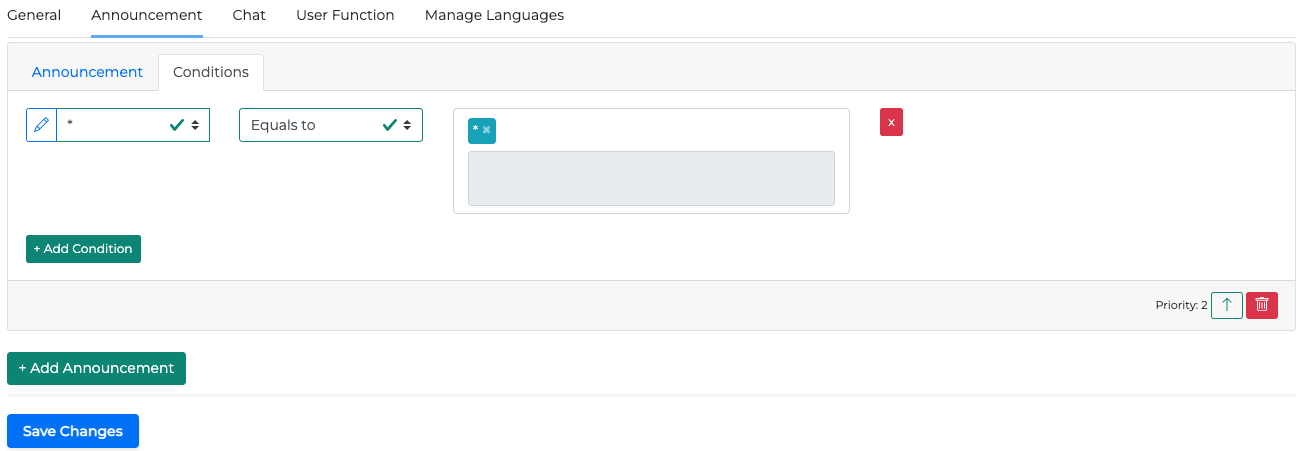
However, if you have a "default" fallback announcement that does not have a dynamic external value, as below:

Then for the condition, you can use *, which means Any.

You can think of conditions as if they are part of an IF-ELSE block.
-
So if your external value is New York (IF), you have one announcement, and if it’s Atlanta (ELSE IF), you say the other.
-
But if it’s neither of the two cities (ELSE), you can use the * condition to enable a fallback announcement.
It is highly recommended that you use this practice and always set a default fallback announcement.
In addition, there are several selections for the logic operator such as Equals to, Not equals, Answered and Not equals, Less than, Greater than, Defined, Not defined.
For miniApps created prior minApps v2.32.0 the Not equals operator will be renamed to Answered and Not equals. No actions required from the user side.
Difference between Not equals -vs- Answered and Not equals.
Not equals - Field is either undefined, or rejected, or value is not contained in the list of values (Either condition is met).
Answered but Not equals - Field is not undefined, not fulfilled, not rejected and field’s instance value is not contained on the list of values (All conditions met).
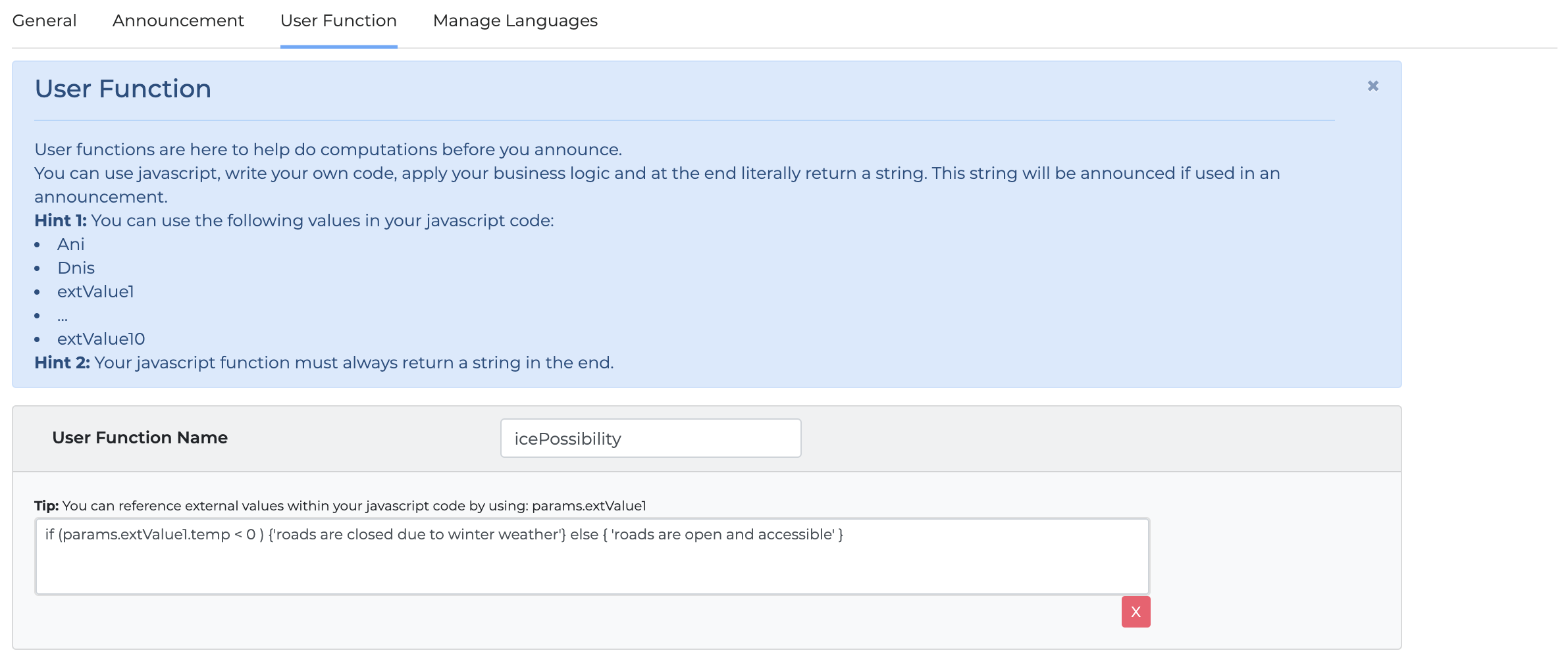
User Function Tab
In case the data you want to use for the external values is not in the form of a string but, for example, a result query in a JSON — don’t worry! In the Announcement miniApp, you can directly configure any JavaScript functions you need to correctly pass the data into the announcement. The most important thing is that the result of such a function has to be a string.
So you can set up your announcement to be We would like to inform you that {{icePossibility}} and then define the function icePossibility as below:

Also, you can define business logic based on the values of SessionChannel (omIVR for voice or web-chat for chat), like this:
if (params.SessionChannel=='web-chat'){return 'texting'} else {return 'speaking'}
Chat tab
To see details about the Chat tab, check out this article (section 1).
User Functions Tab
To see details about the User Functions tab, check out this article.
Manage Languages Tab
To see the details on how to configure the Manage Languages tab, check out this article.
Click Save Changes.
Your miniApp is ready!