Overview
User functions are there to help compute the message of a prompt or an announcement. You can use javascript, write your own code, apply your business logic and at the end, literally return a string. This string will be used in an announcement or in a prompt.
User Functions are available for the following miniApps' Types:
-
Intent
-
Announcement
-
CorpusCollection
-
Text
-
Alphanumeric
-
Alpha
-
Numeric
-
Date
-
YesNo
-
Entity
-
Intelli
-
WebService
Add a User Function
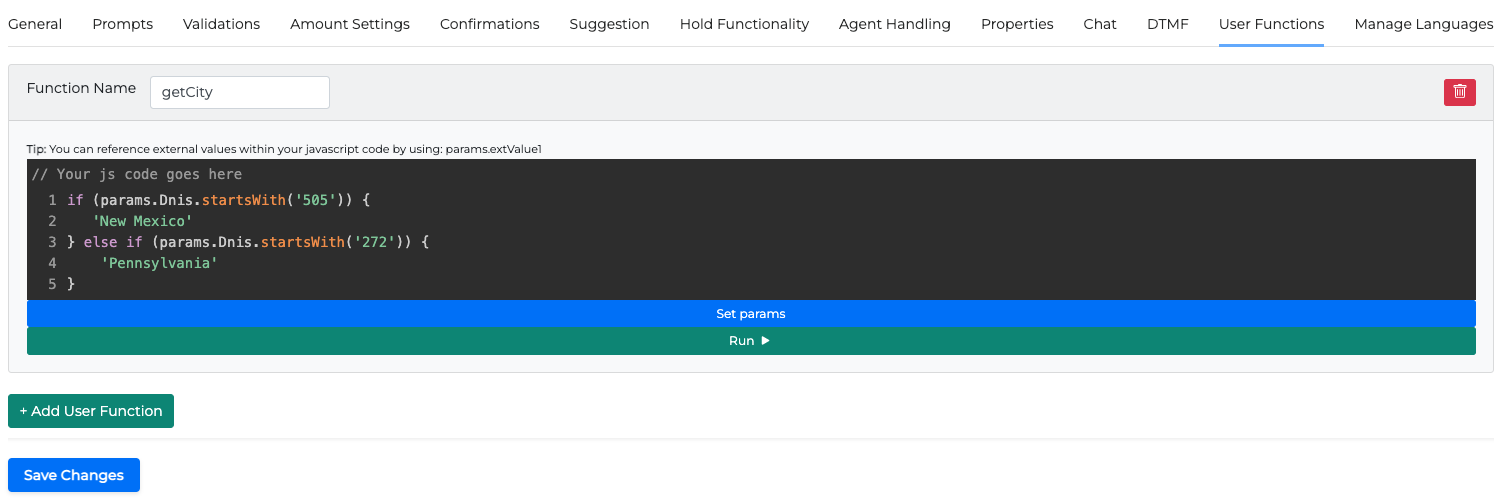
In the User Function tab:
-
Click the +Add User Function button
-
Enter the User Function Name
-
Enter the Javascript to configure the User Function
-
Click the Save Changes button to save changes
-
Click the +Add User Function button to add another User Function and follow steps 1-3.

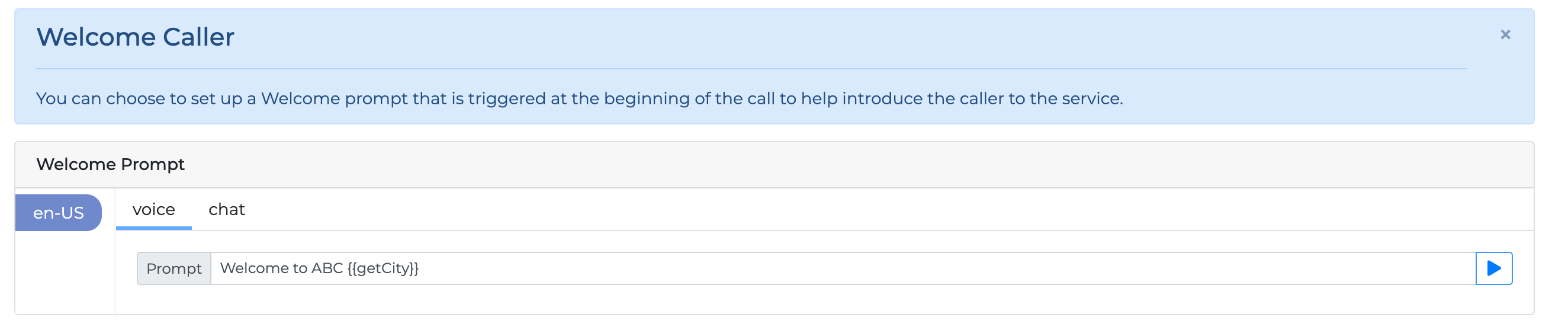
User Function application example
Based on the telephone number the caller is calling (params.Dnis), the miniApp can find out which branch the caller called. The miniApp announces the brunch city name through a welcome prompt as configured through a User Function Javascript.

User Function Javascript
if (params.Dnis.startsWith('505')) {
'New Mexico'
} else if (params.Dnis.startsWith('272')) {
'Pennsylvania'
}

You can use the following values in your javascript code:
-
params.Ani
-
params.Dnis
-
params.extValue1
-
…
-
params.extValue10
Your javascript function must always return a string in the end.
To get the string returned by your function, use {{MyFunctionName}} in the corresponding prompt.
For more information on how to complete JavaScript in User Functions please read JavaScript Functions in miniApps.