Introduction
In Validations tab, you can choose the way the data provided by the caller is validated against preset rules. You can add multiple validations and prioritize them accordingly or you can use your own custom validation by providing a URL and a token.
Custom validation overrides any other validation.
If multiple validations are set, with different prompts, only the prompts of the last validation will be used if validation fails.
To prevent runtime inconsistencies, you must always Deploy the associated Orchestrator Application whenever you enable Validation or Confirmation in a miniApp.
This is required because the Orchestrator alters its execution logic to support these features, and both components must remain in sync.
Validation in minApps
Validation is available for the below miniApps.
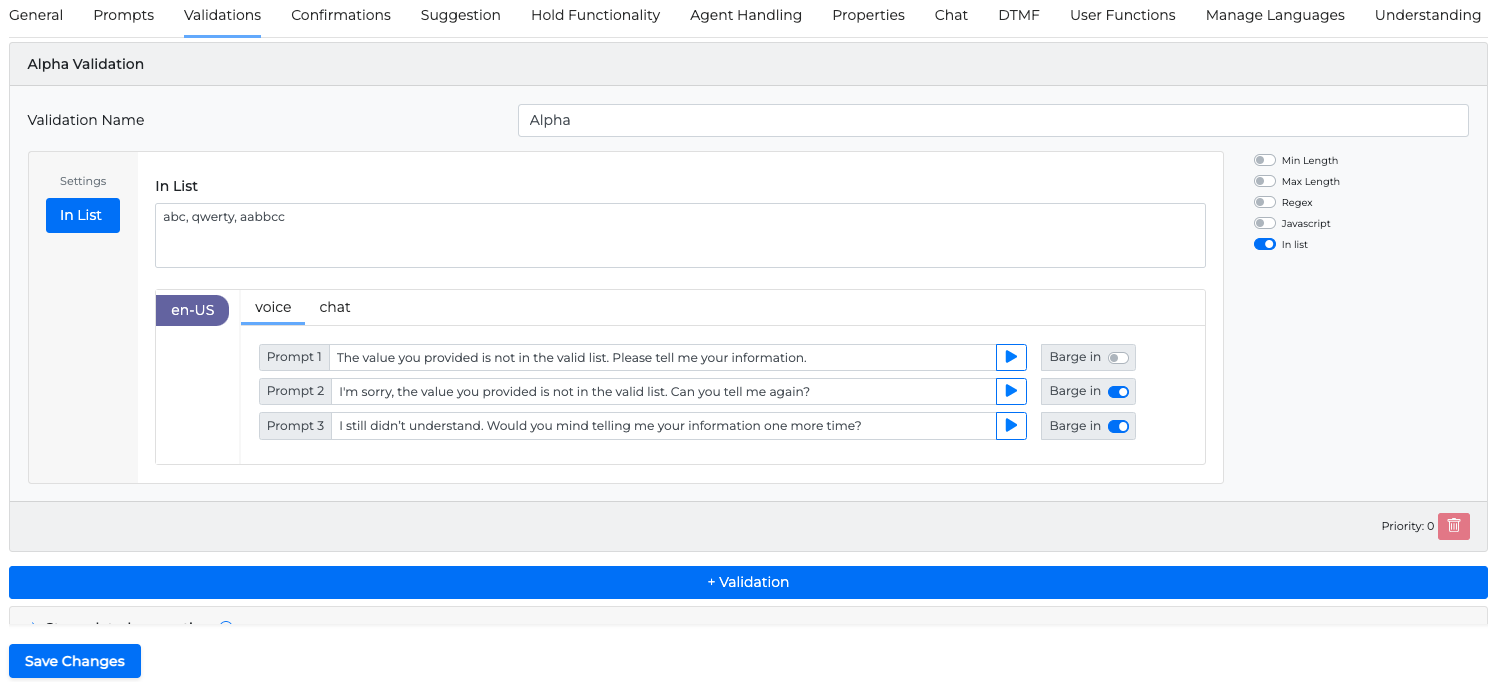
Alpha miniApps
In Alpha miniApps, you have the following options:
-
Min Length: Set the minimum number of characters
-
Max Length: Set the maximum number of characters
-
Regex: Set the regex pattern
-
Javascript: Provide JS code that will return a boolean value (true/false) that indicates if it passes the validation
-
In list: Set a preset list of accepted string values
You can use any combination of these options in a single validation.

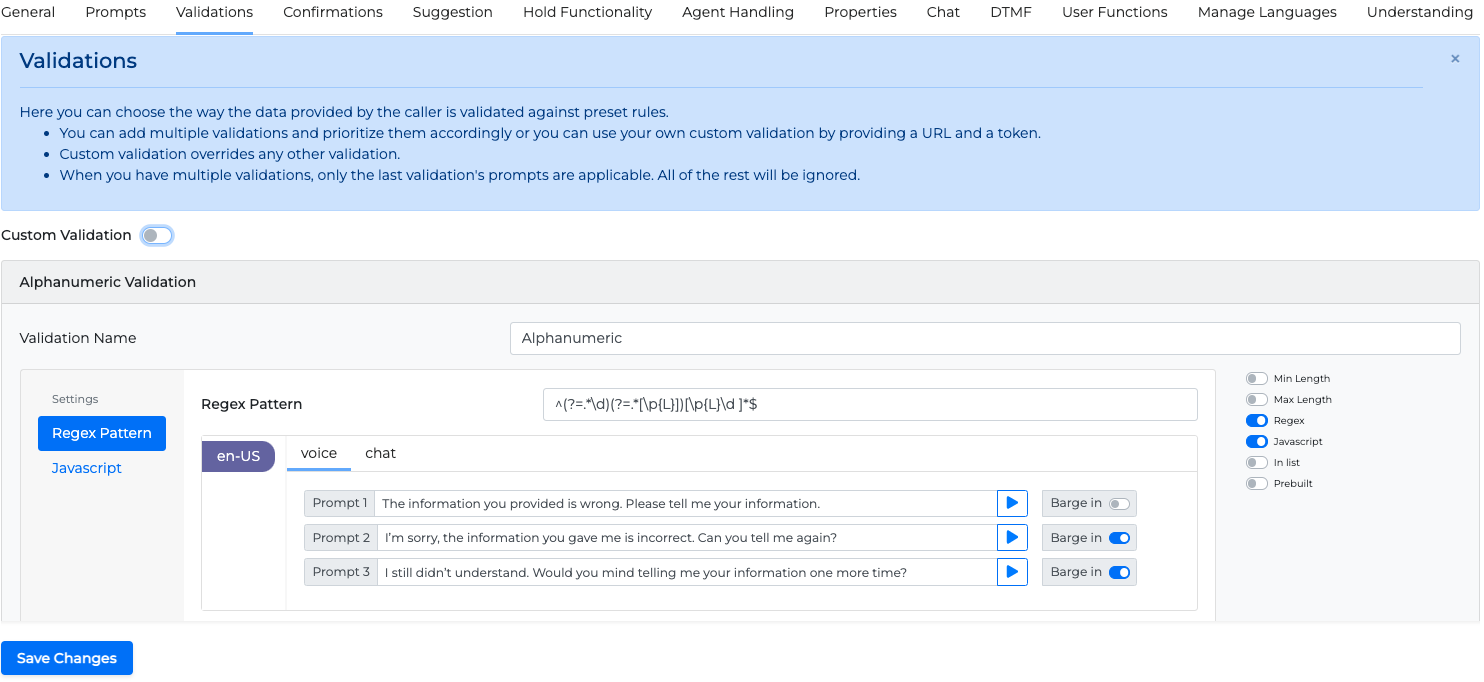
Alphanumeric miniApps
In Alphanumeric miniApps, you have the following options:
-
Min Length: Set the minimum number of characters
-
Max Length: Set the maximum number of characters
-
Regex: Set the regex pattern
-
Javascript: Provide JS code that will return a boolean value (true/false) that indicates if it passes the validation
-
In list: Set a preset list of accepted string values
-
Prebuilt: Use either the US zip code, or the CA zip code prebuilt list
You can use any combination of these options in a single validation.

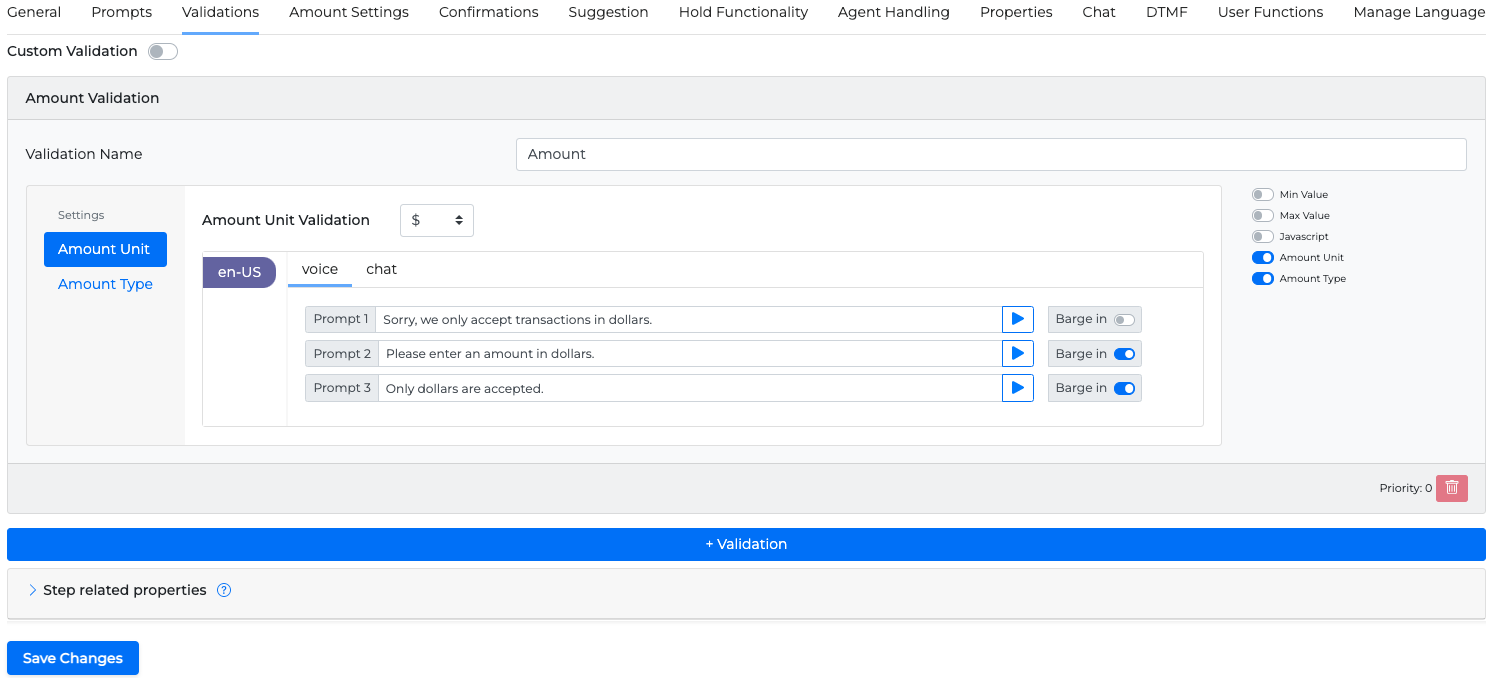
Amount miniApps
In Amount miniApps, you have the following options:
-
Min Value: Set the minimum number of characters
-
Max Value: Set the maximum number of characters
-
Javascript: Provide JS code that will return a boolean value (true/false) that indicates if it passes the validation
-
Amount Unit: Set the unit that the amount is measured (USD, EUR, CAD, AUD, UAH, %, or No unit)
-
Amount Type: Set the amount type (monetary, percentage,). This field is disabled if No unit is selected as Amount Unit.
You can use any combination of these options in a single validation.

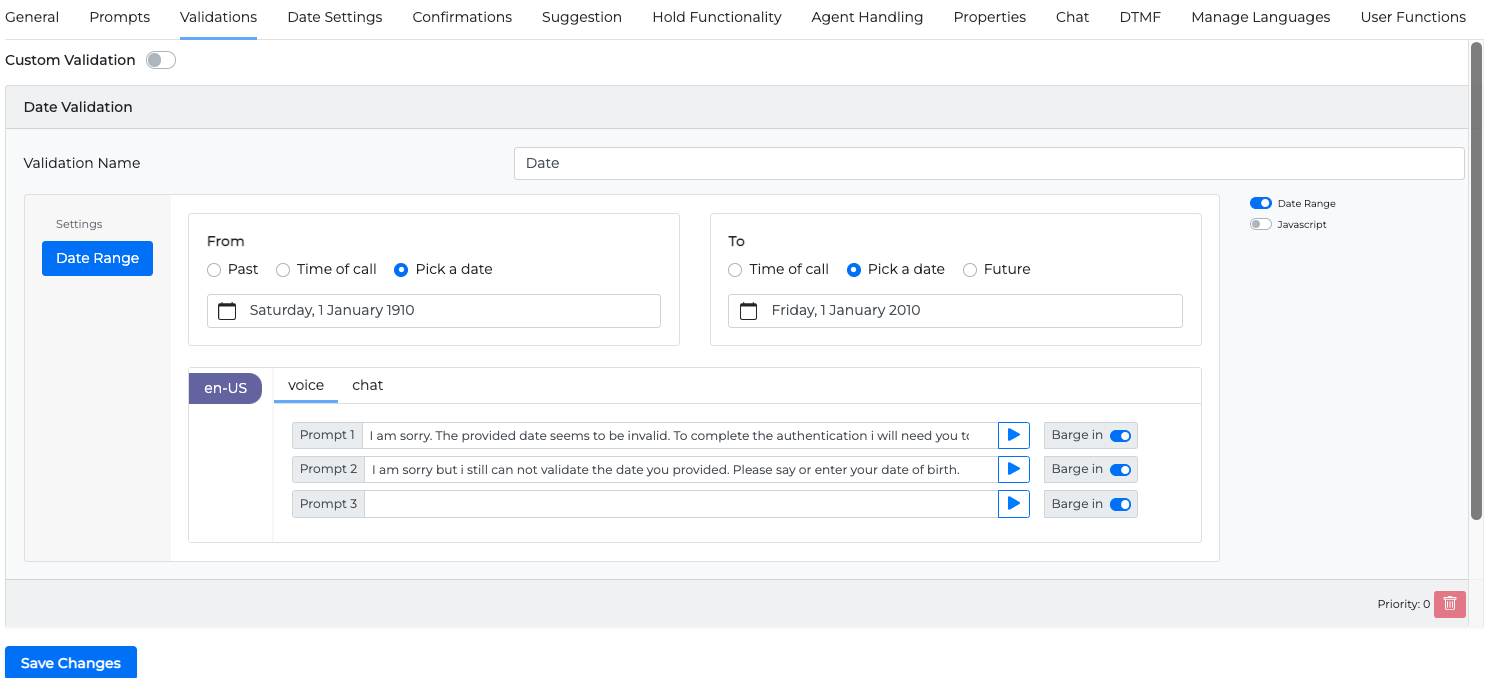
Date and DateRange miniApps
In Date and DateRange miniApps, you have the following options:
-
Date Range: Choose the date range of the expected caller reply by selecting a specific date, the time of he call, or in general a point in the past or in the future
-
Javascript: Provide JS code that will return a boolean value (true/false) that indicates if it passes the validation

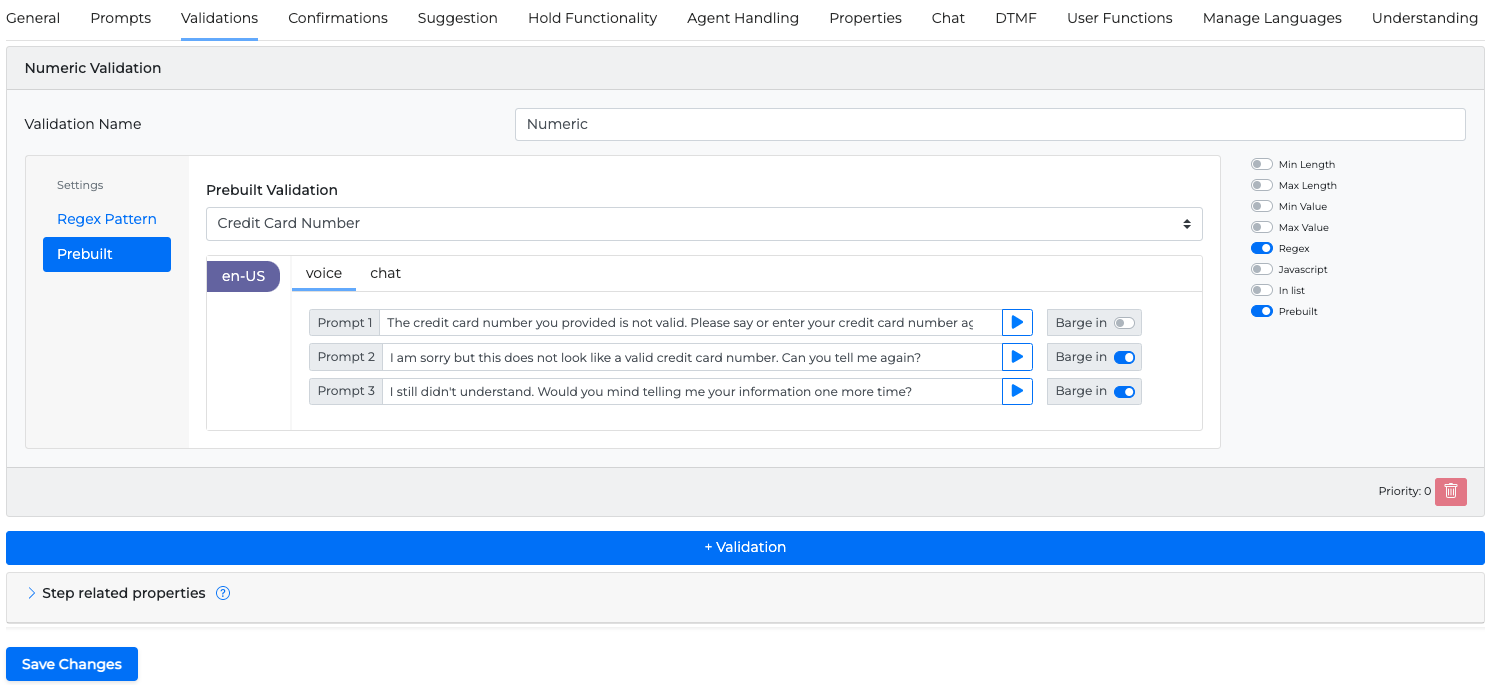
Numeric miniApps
In Numeric miniApps, you have the following options:
-
Min Length: Set the minimum number of characters
-
Max Length: Set the maximum number of characters
-
Min Value: Set the minimum value
-
Max Value: Set the maximum value
-
Regex: Set the regex pattern
-
Javascript: Provide JS code that will return a boolean value (true/false) that indicates if it passes the validation
-
In list: Set a preset list of accepted string values
-
Prebuilt: Use Credit Card Number prebuilt list. The prebuilt credit card validation ensures the provided card number length is between 15 to 20 digits long and validates it using the
Luhnalgorithm.
You can use any combination of these options in a single validation.

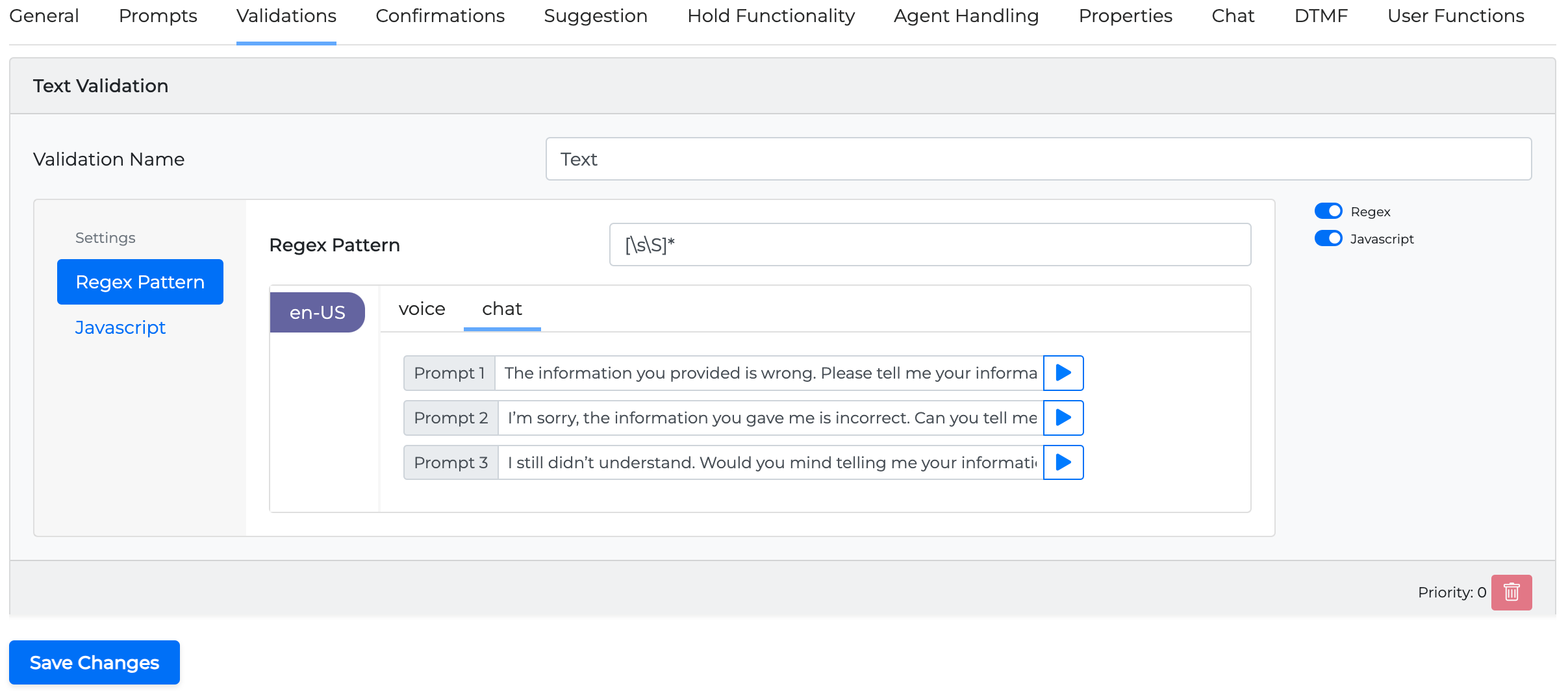
Text miniApp
In Text miniApps you have the following options:
-
Regex: Set the regex pattern
-
Javascript: Provide JS code that will return a boolean value (true/false) that indicates if it passes the validation

Entity miniApp
In Entity miniApps you have the following options:
-
Regex: Set the regex pattern
-
Javascript: Provide JS code that will return a boolean value (true/false) that indicates if it passes the validation

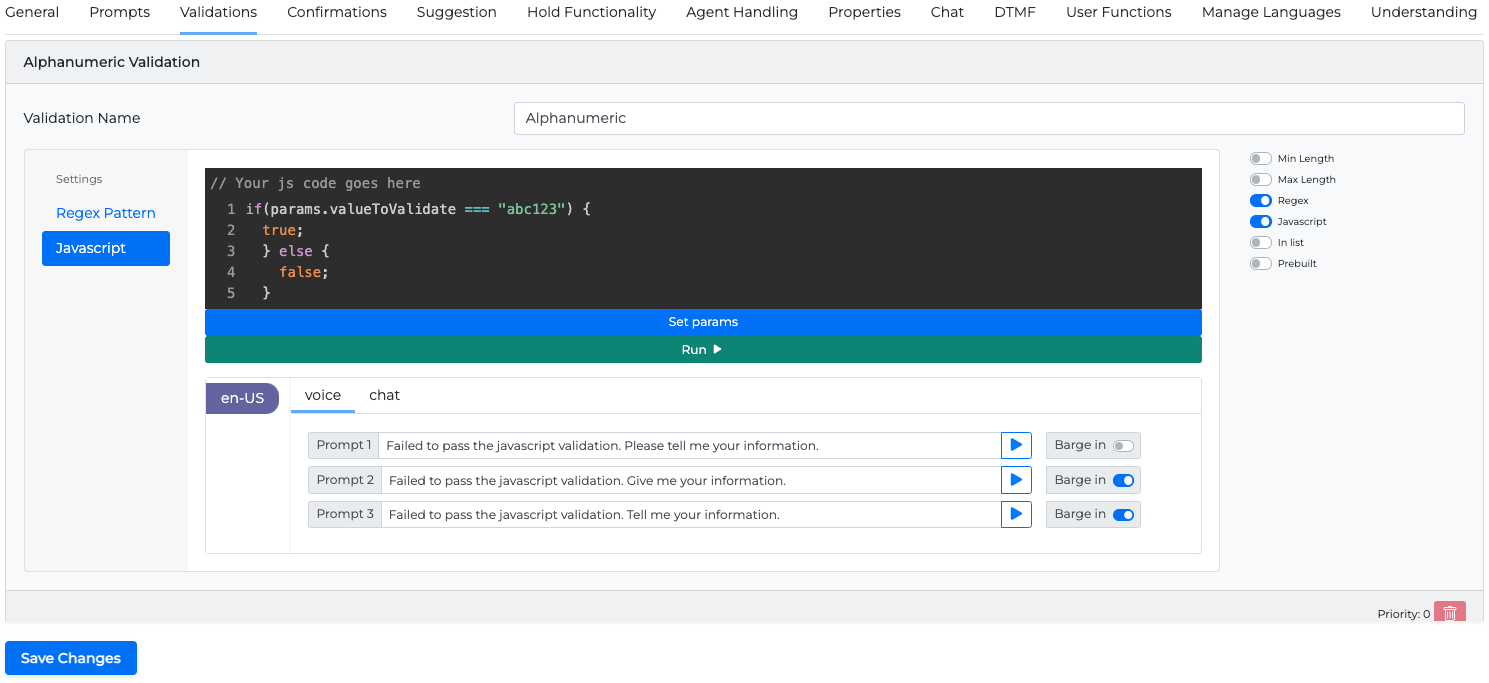
Javascript validation test
When a Javascript validation is selected it is possible to run a test to confirm that the validation works.

Javascript validation requires params.valueToValidate variable.
Example:
if(params.valueToValidate === "abc123") {
true;
} else {
false;
}
-
Enter the JS validation code in the JS script box.
-
Set the params object. (For example,
{"valueToValidate":"abc123"}) -
Click the Run button to see the result.
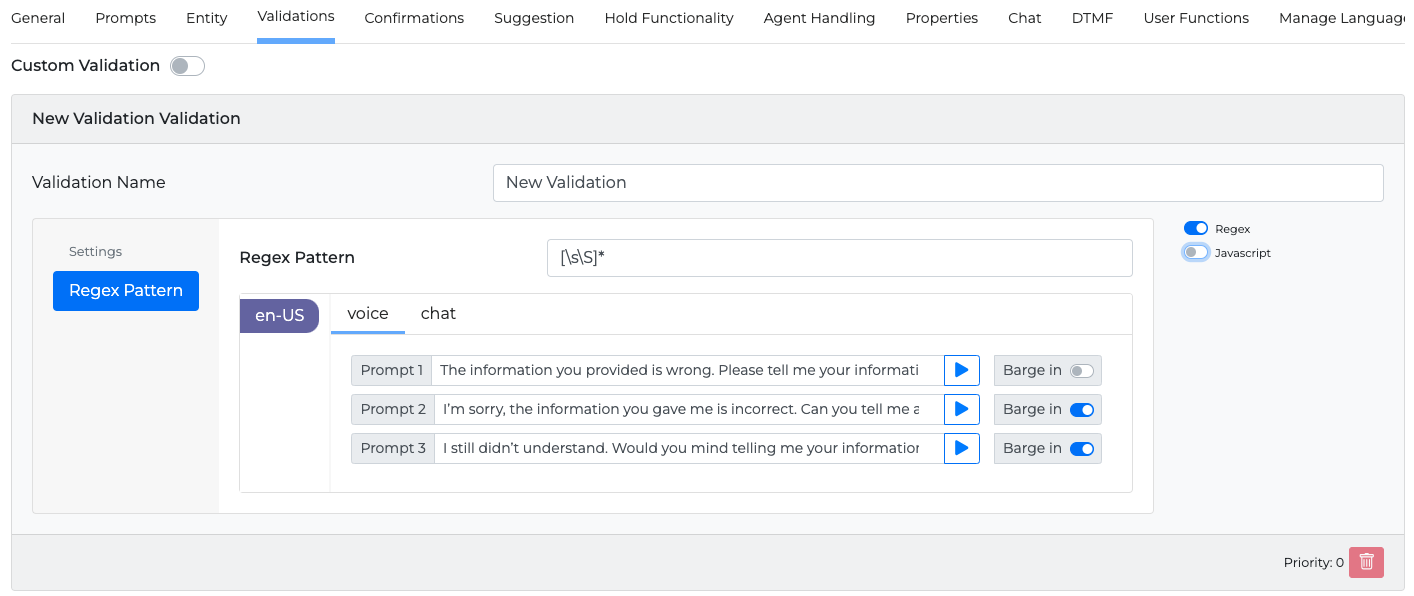
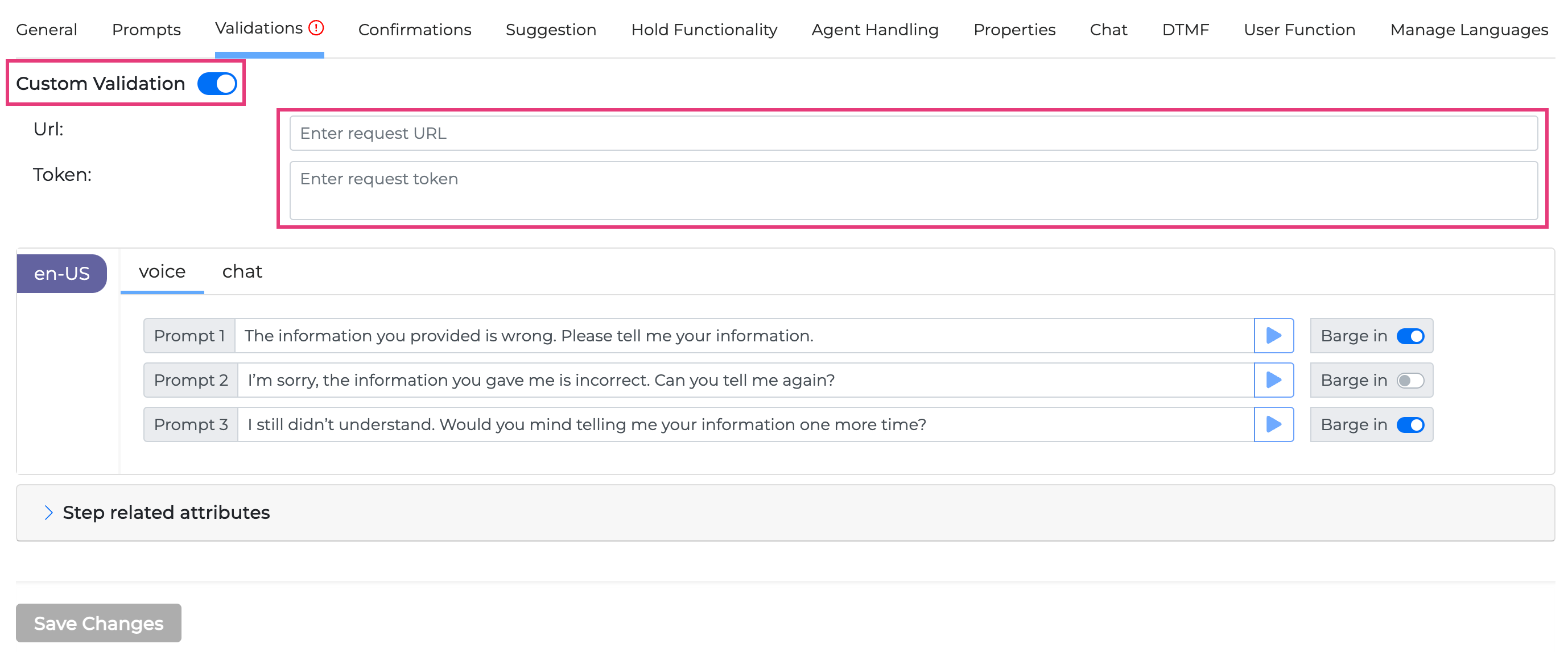
Custom Validation
A custom validation is a feature that allows you to override all other validations. To enable it, turn on the related toggle button. This feature lets you develop your own web service to validate n-best results based on your preferred logic, and return a true or false outcome..

-
If the validation is successful (returns
true), the service should return the selected n-best result. -
If the validation fails (returns
false), the service should return the first value from the n-best results list (usually the one with the highest confidence because values are arranged by confidence level).
Setting up this endpoint will require you to provide a URL and request token. Your endpoint will then receive all n-best results as an input for the validation process.
This feature requires your service to accept requests made by the miniApps, validate the values based on your custom business logic, and return a response in a format understood by the miniApps. The communication between the miniApps and this service is expected to occur using a static bearer token, to be defined by your web service.
The end point you specify by providing the URL and the request token will get all n-best results as input in the following format:
{
"allValues": [
{ "value": "a b c", "confidence": 97.0 },
{ "value": "a d c", "confidence": 82.0 }
],
"normalizedValues": [
{ "value": "abc", "confidence": 97.0 },
{ "value": "adc", "confidence": 82.0 }
]
}
If the validation has been successful, the result you need to return should look the following:
{
"isValid": true,
"nBestValue": "adc",
"nBestConfidence": 82.0
}
If it hasn’t been successful, the result should be the following:
{
"isValid": false,
"nBestValue": "abc",
"nBestConfidence": 97.0
}
For these examples, we are assuming that in the successful case "adc" has passed the validation (e.g. been found in the dictionary) - that’s why it’s returned. And in the unsuccessful case neither "abc" or "adc" were found - thats’s why the first value is returned.
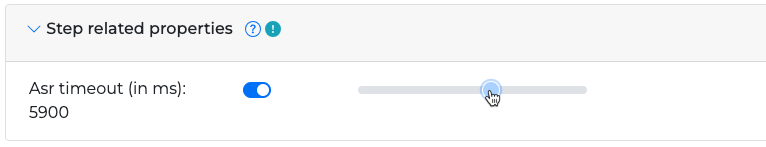
Step related properties
Here you can set up step-specific properties.
|
Property |
Description |
Value |
|---|---|---|
|
ASR Timeout |
Activate and set an ASR timeout |
100ms to 10000ms; increments of 100ms |

The active properties set up here will always override the general properties in the Properties tab.